Contact Form 7
Please make sure, you've installed the Contact Form 7 plugin.


 You need to customize the fields according to this image.
You need to customize the fields according to this image.

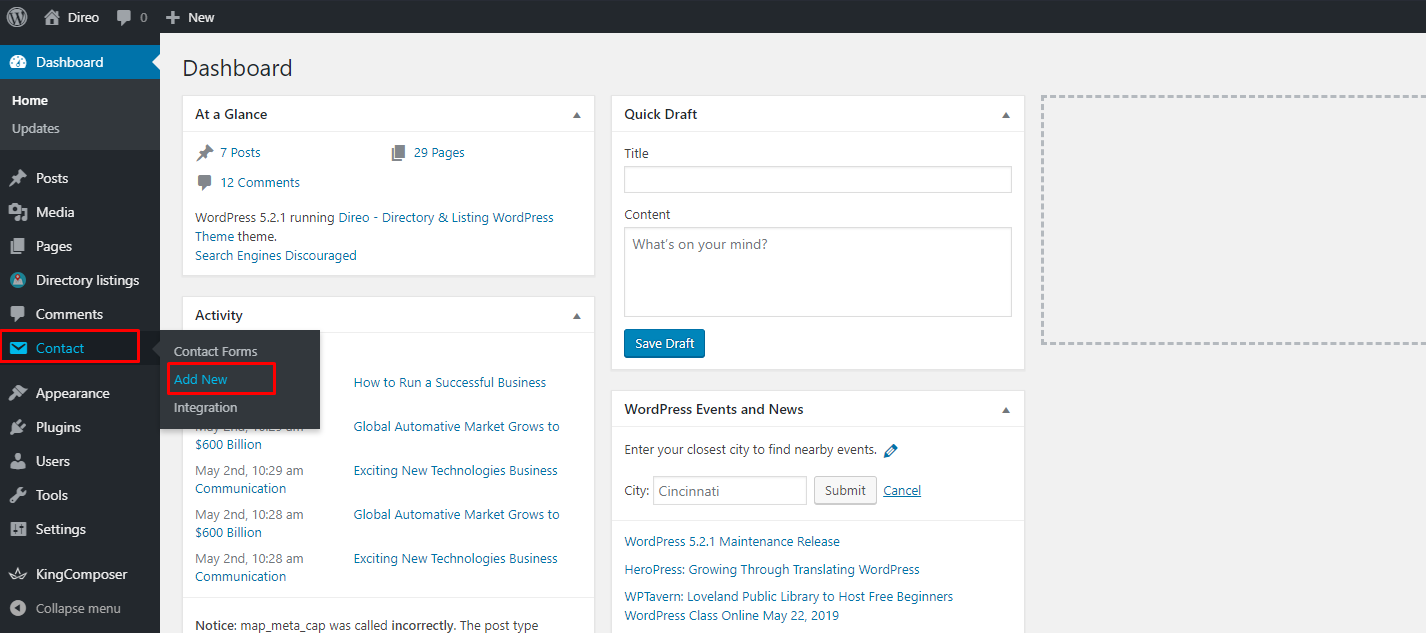
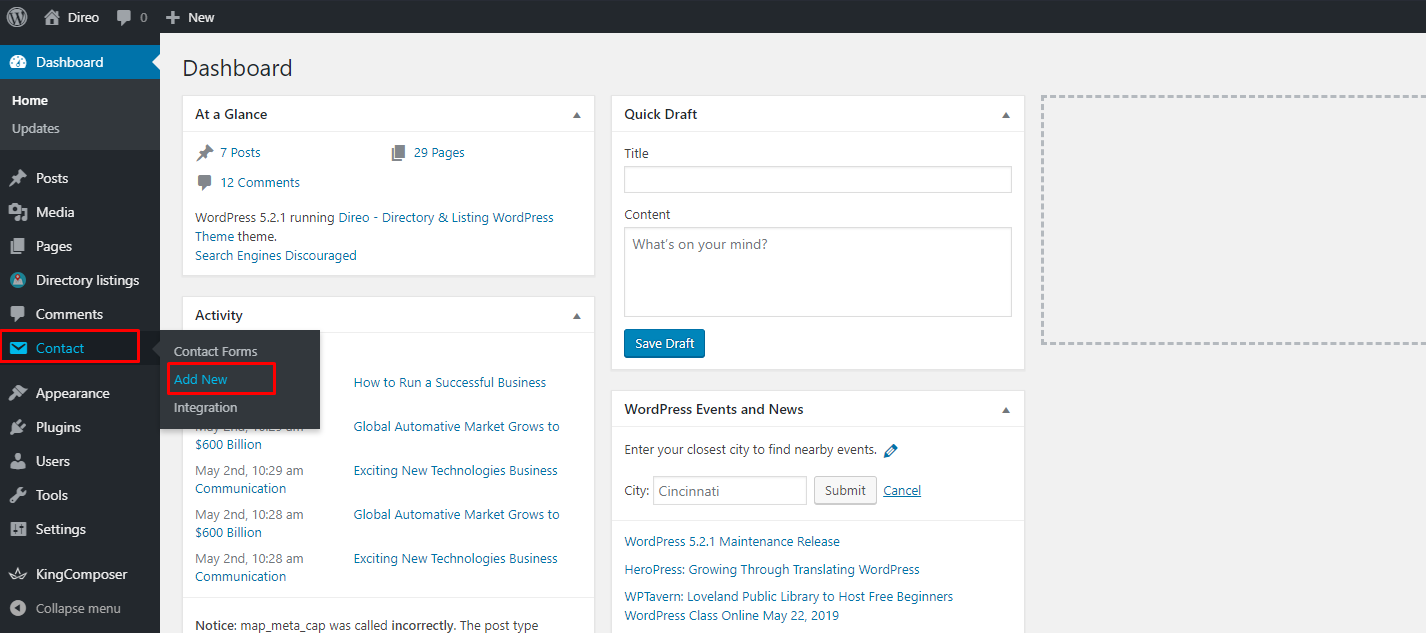
- Dashboard > Contact
- Click on Add New button

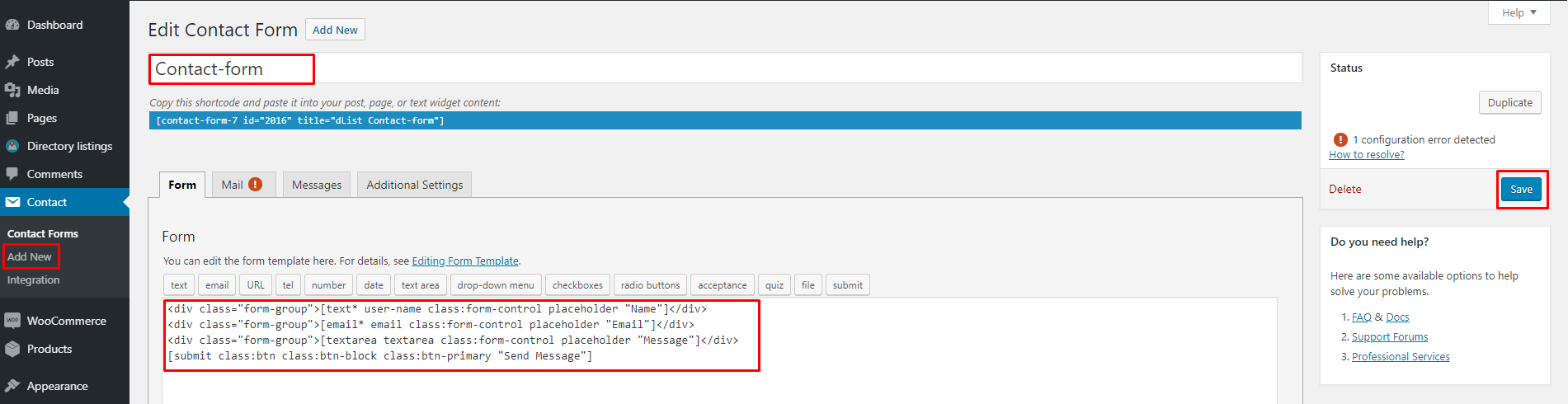
- Insert a title for your contact form. Eg. Contact Form
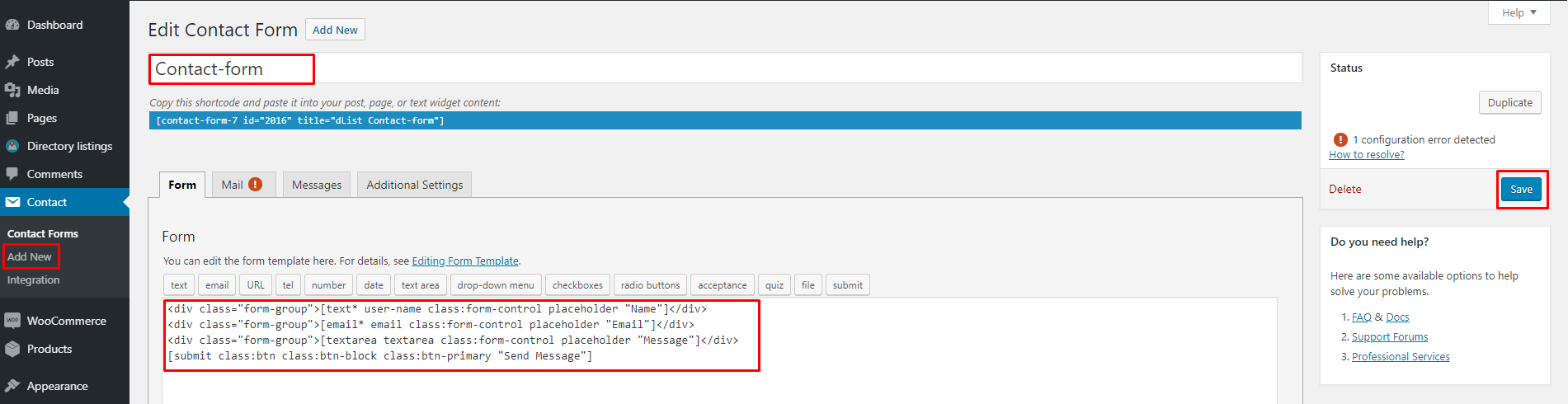
- Replace the content of the Form with the following form code
<div class="form-group">[text* user-name class:form-control placeholder "Name"]</div> <div class="form-group">[email* email class:form-control placeholder "Email"]</div> <div class="form-group">[textarea textarea class:form-control placeholder "Message"]</div> [submit class:btn class:btn-block class:btn-primary "Send Message"]

- Then Click on the 'save' button.
Mail configuration
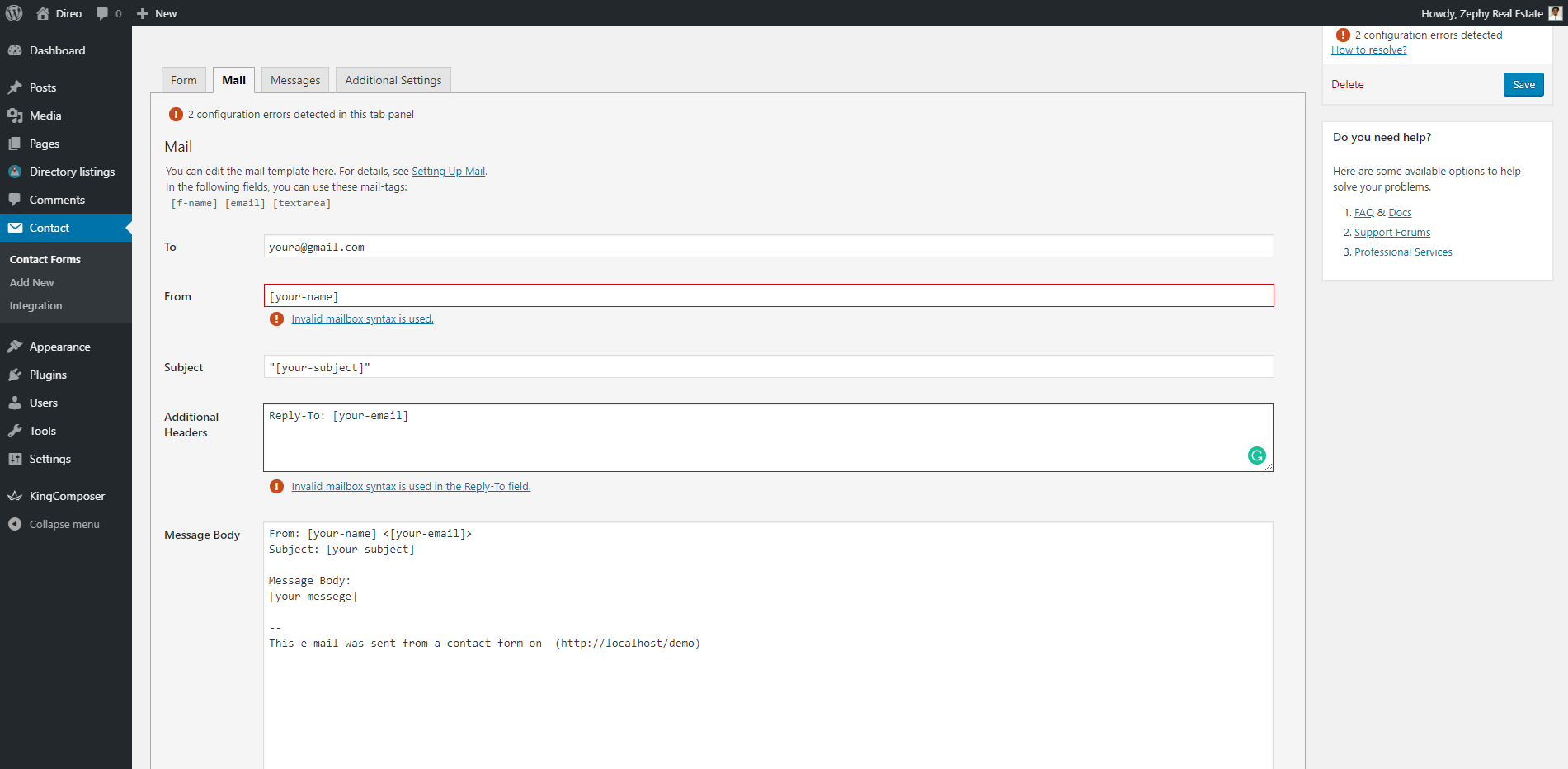
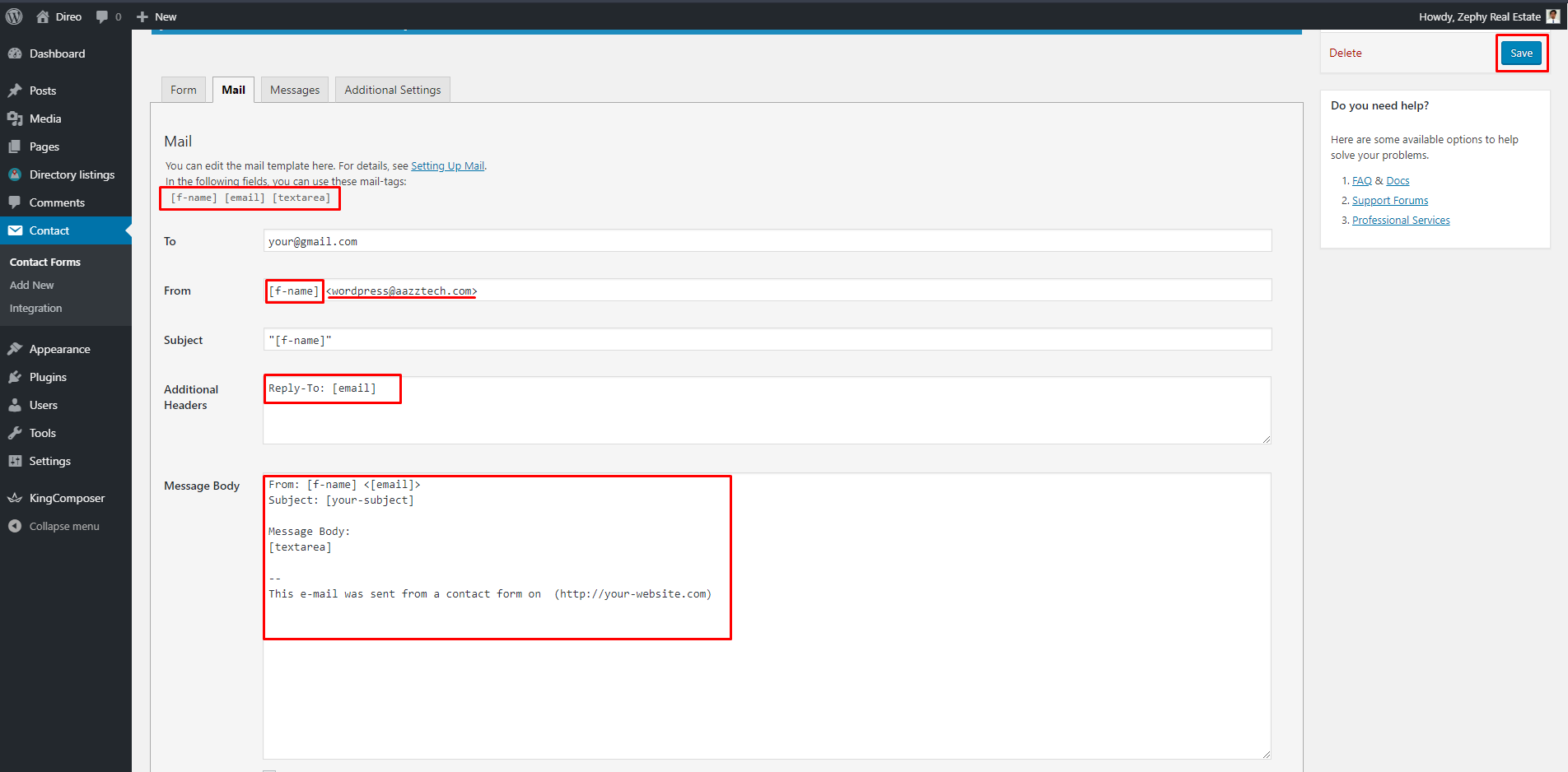
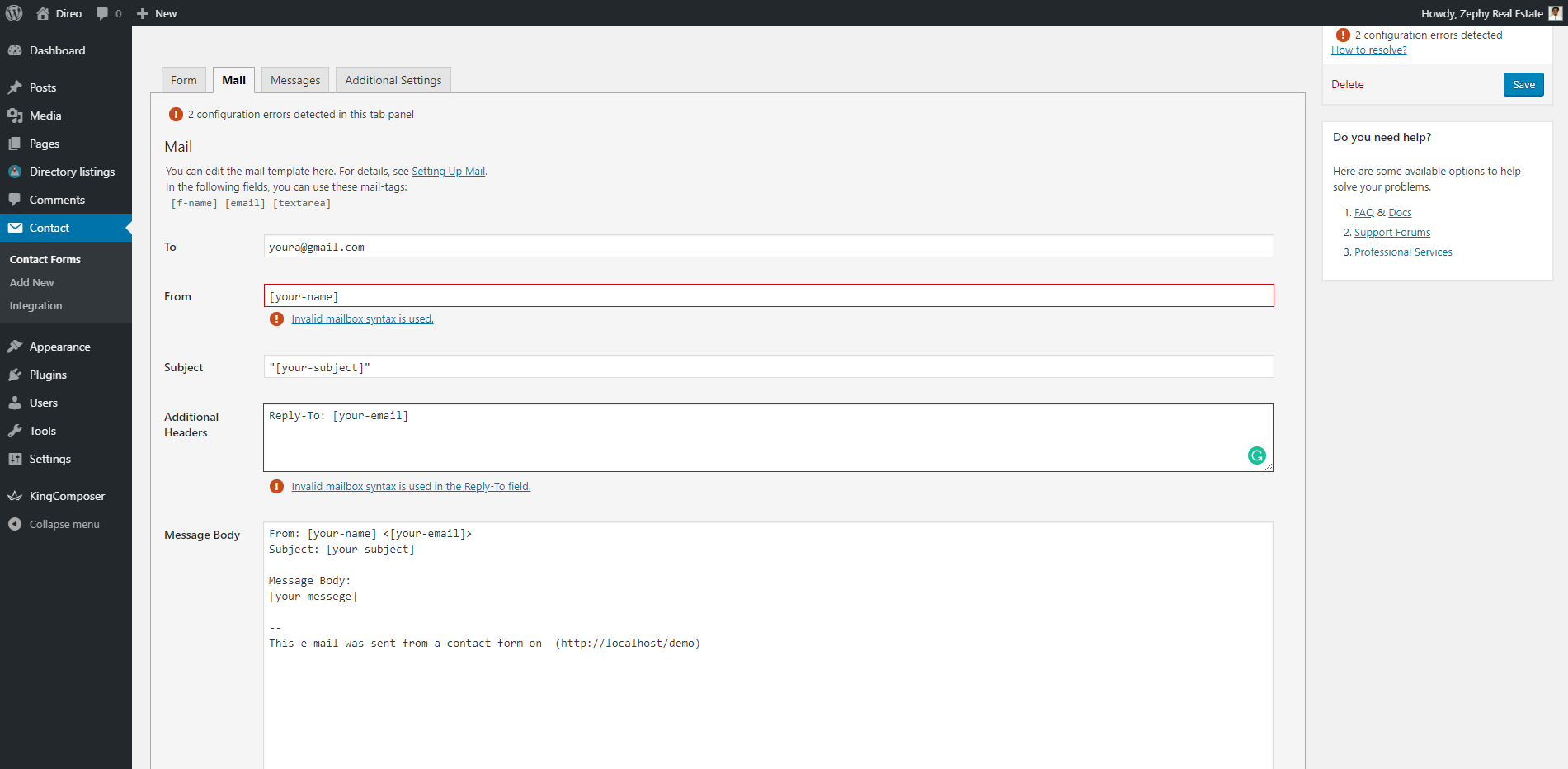
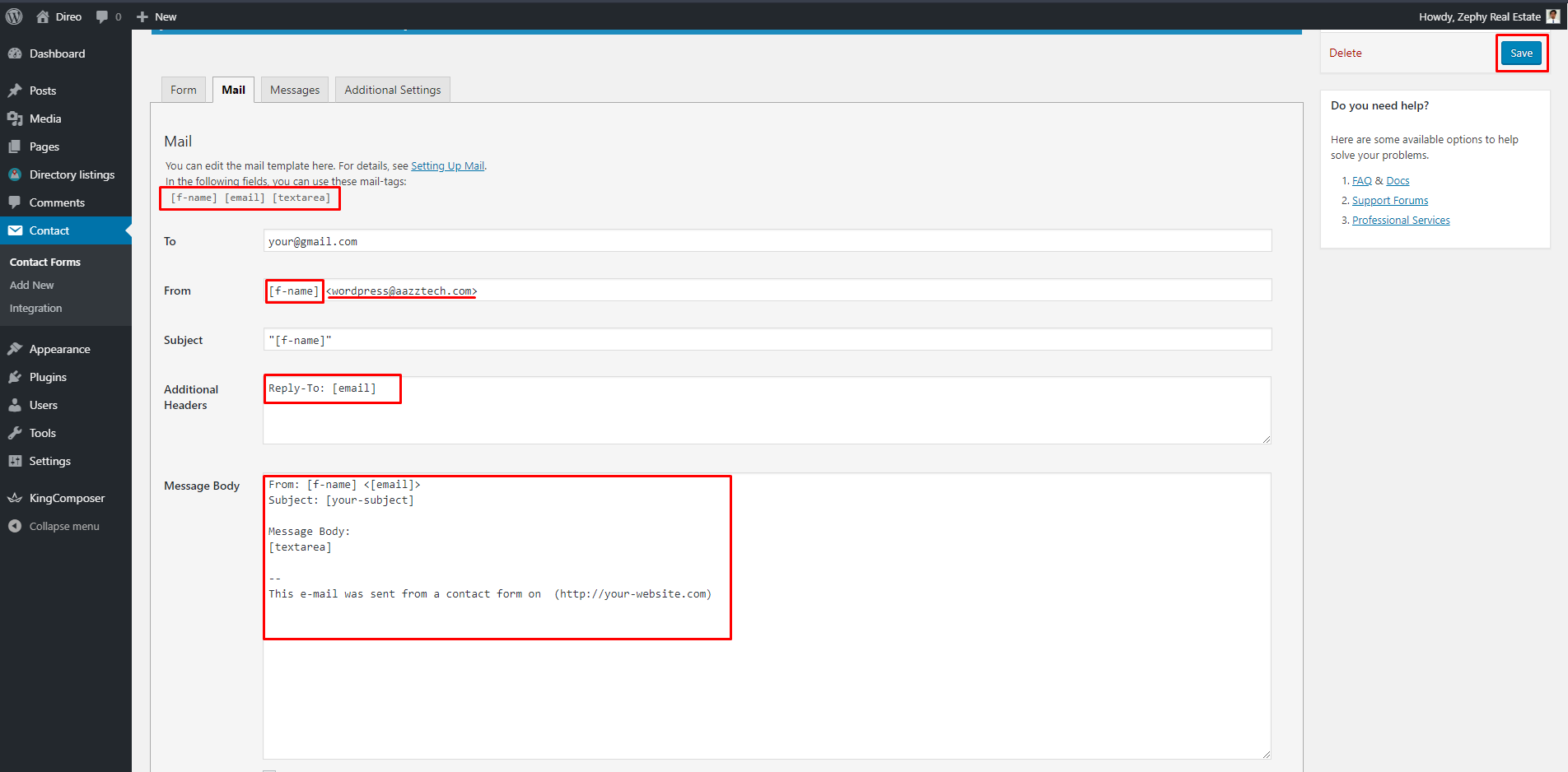
After you have finished adding form fields, switch to the 'Mail' tab and set up email submission and message template options. By default Mail options look something like this You need to customize the fields according to this image.
You need to customize the fields according to this image.

Last Updated: June 1st, 2020
