Welcome to the documentation part of dHotels theme. This documentation is created to make things easier for you. Let’s start with the Requirements:
1 | Requirements
To use dHotels theme, you need to use at least WordPress version 4.5+ installed for this theme to work properly. It is strongly recommended that you always use the latest stable version of WordPress to ensure all known bugs and security issues are fixed. Other requirements:
- PHP version 7 or greater. But for maximum speed gain we recommend you to use PHP version 7.4.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- WordPress memory limit of 512 MB or greater.
Server Requirements: https://make.wordpress.org/hosting/handbook/handbook/server-environment
2 | Theme Installation
Once you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload: Using your FTP client, upload the non-zipped theme folder into the /wp-content/themes/ directory on your server.
- WordPress Upload: Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit “Install Now” and the theme will be uploaded and installed.
Once the theme is uploaded, you need to activate it. Go to Appearance -> Themes and activate your chosen theme.
After that you need to install and activate the following pre-packaged plugins:
- Directorist: Required and must install plugin. For more details: Docs
- Elementor: Required and must install plugin.
- WpWax Demo Importer: Install if you want to import demo contents. You can deactivate it after demo is imported.
- Directorist – Business Hours: Install if you want to use business hours features. For more details: Docs
- Directorist – Listings with Map: Install if you want to use the map features. For more details: Docs
- Directorist – Social Login: Install if you want to use the social login features. For more details: Docs
- Directorist – Pricing Plans: Install if you want to use the pricing plan features. For more details: Docs
- Directorist – PayPal Payment Gateway: Install if you want to use the PayPal Payment Gateway features. For more details: Docs
- Directorist – Stripe Payment Gateway: Install if you want to use the Stripe Payment Gateway features. For more details: Docs
- Directorist – Booking: Install if you want to use the booking/reservation features. For more details: Docs
- Directorist – Listings FAQs: Install if you want to use the FAQs features. For more details: Docs
- Directorist – Compare Listings: Install if you want to use the Compare Listings features.
- Contact Form 7: Install if you want to use contact form.
- MC4WP: Mailchimp for WordPress: Install if you want newsletter functionality.
N.B: All plugins must be installed and activated if you want your site to look exactly like the demo.
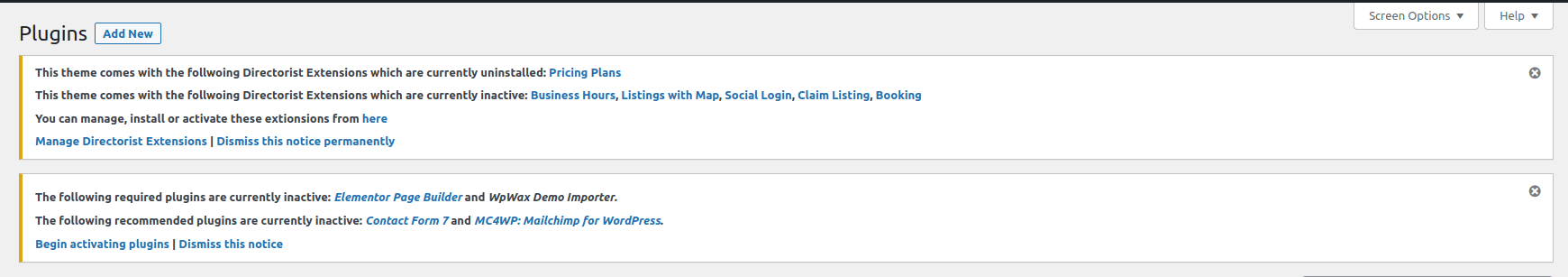
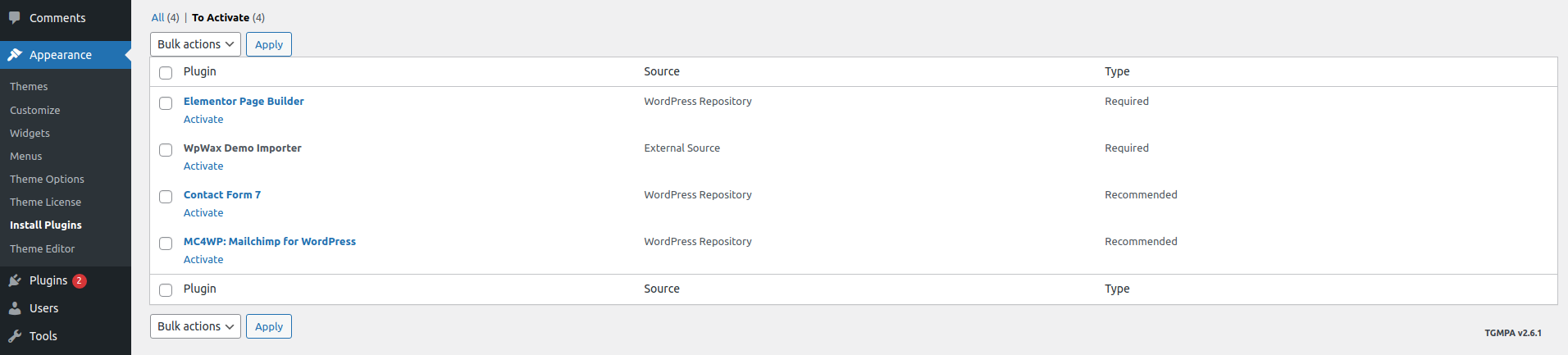
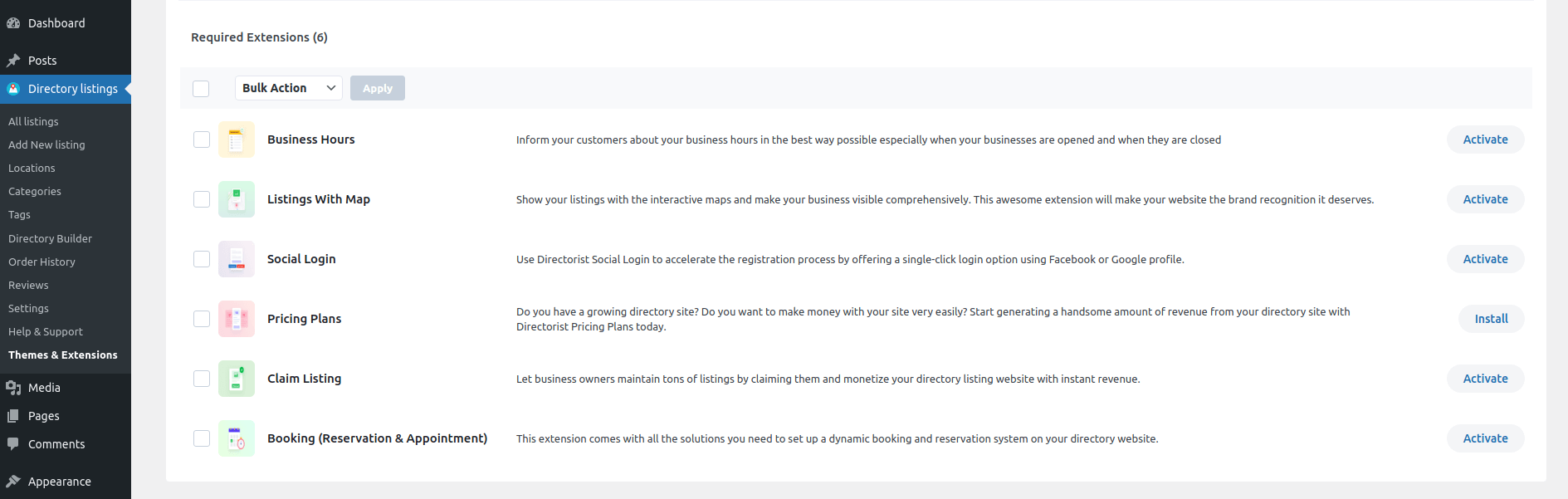
To install these plugins, navigate to Appearance -> Install Plugins and start the installation.



3 | Importing Demo contents
Want to build your site like the demo? You can do it with only one click!
** Note: Before proceeding, please remember that when you are done with the demo import, all existing settings and contents will be removed and replaced by the demo contents. So it is highly recommended that you should only do this on a fresh site. **
First please make sure that all pre-packaged plugins are activated on your site.
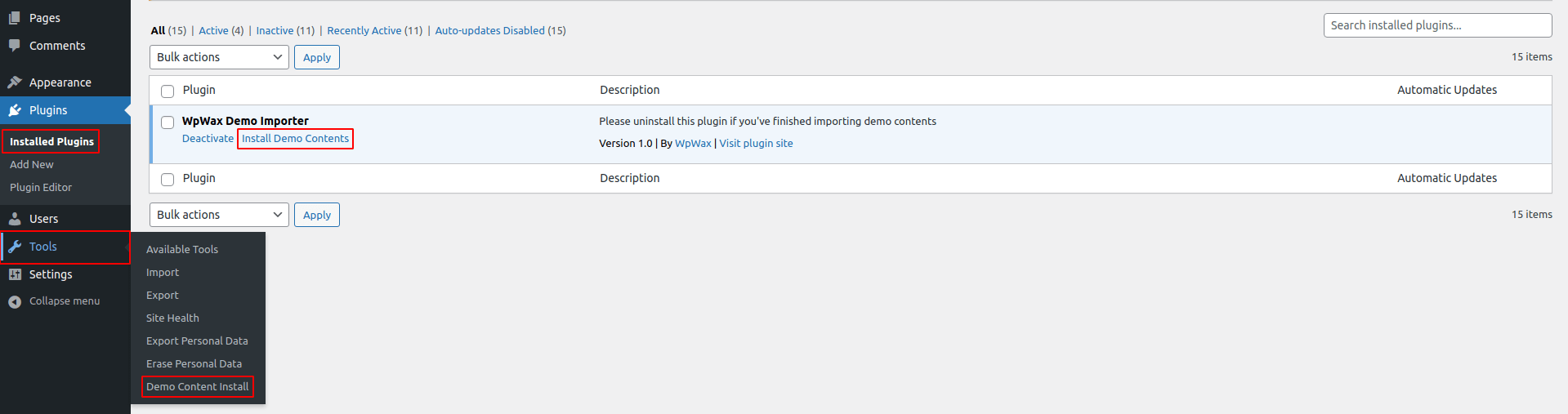
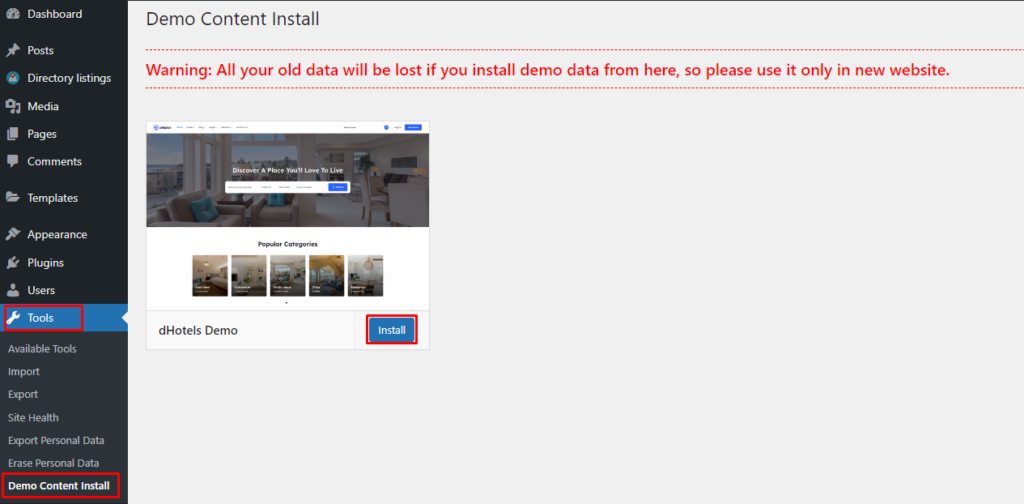
From Admin menu, navigate to Tools -> Demo Content Install. Or alternatively, navigate to Plugins -> WpWax Demo Importer -> Install Demo Contents.

On this page, click on the Install button for installing the demo.

It will take some time for importing the demo contents.
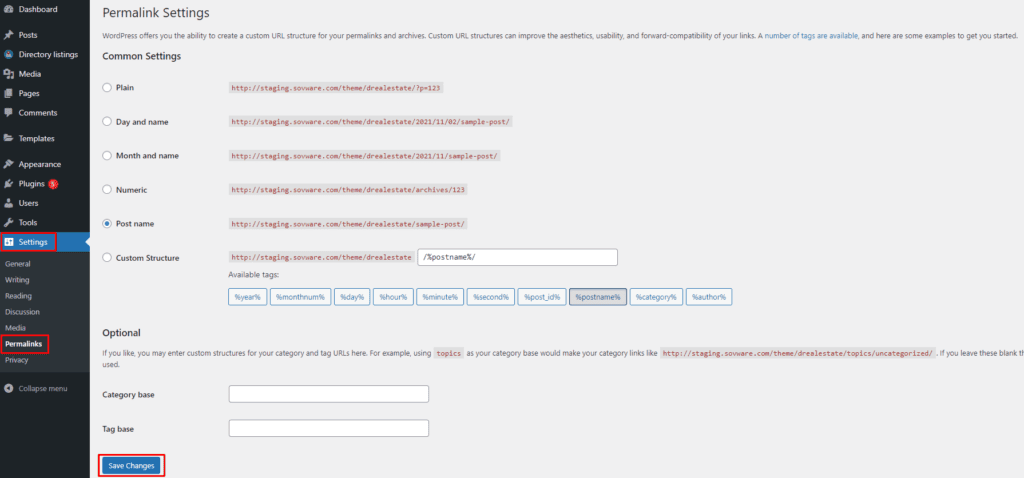
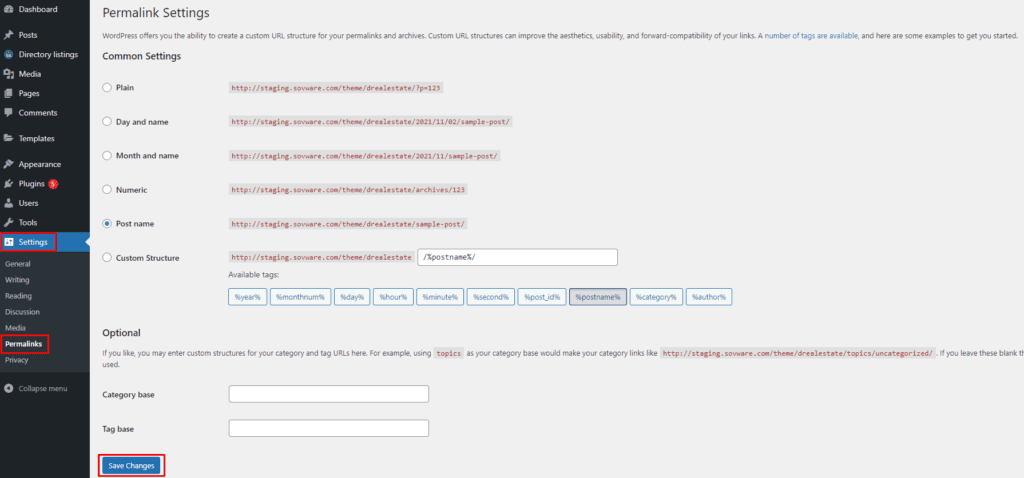
After importing demo data, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on the Save Settings button.

If you face any issue in the demo installation process please check the Troubleshooting Section(13) from here
4 | Listing Setup
We are using plugin Directorist – Business Directory Plugin here for Listing functionalities, so you can check the plugin documentation and tutorials from the plugin website.
Here’s the documentation link: https://directorist.com/documentation/directorist/
5.1 | Sitewide Colors
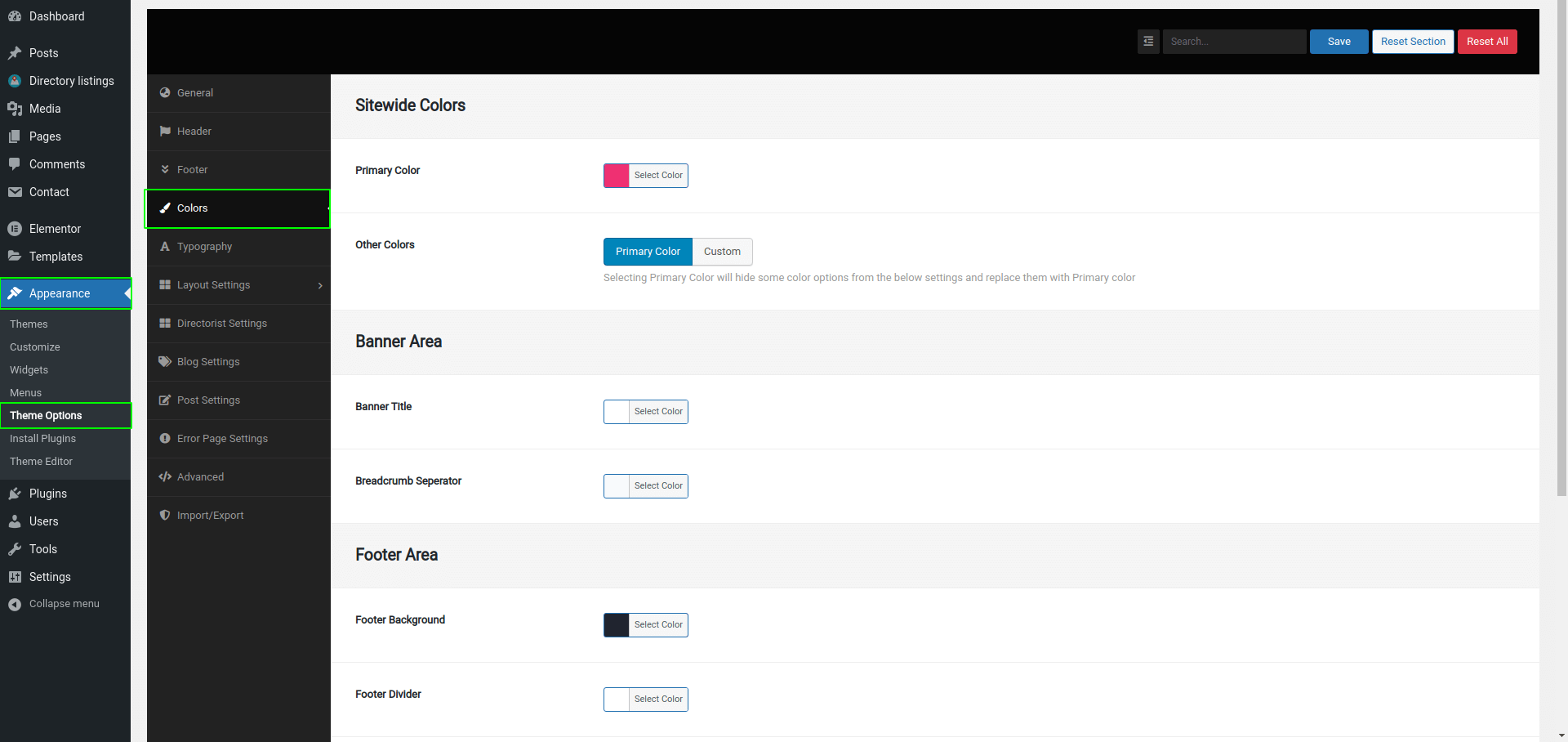
From Admin menu, navigate to Appearance -> Theme Options. Then go to the Colors tab.
Either select a predefined color scheme or pick your preferred primary color from the color palette. Also from here, you can change colors for various parts of the site.

After changing the settings, click on the Save Changes button.
5.2 | Logo
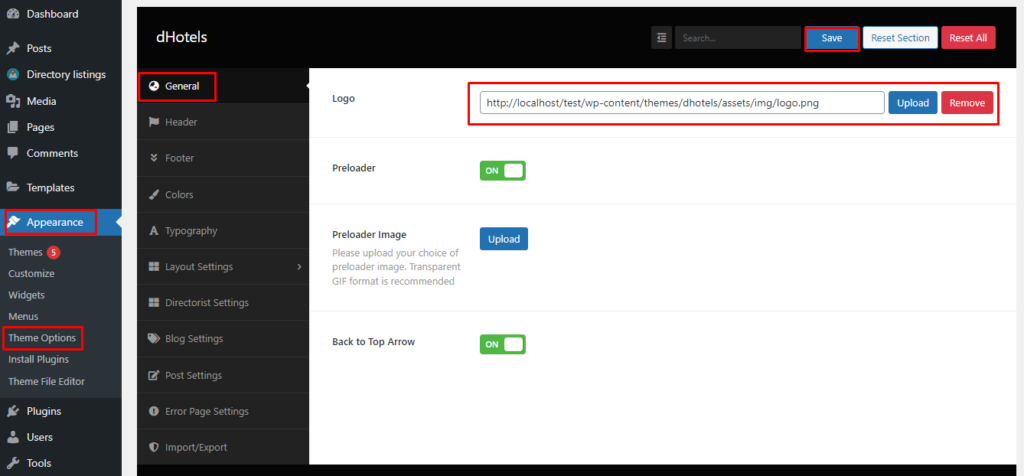
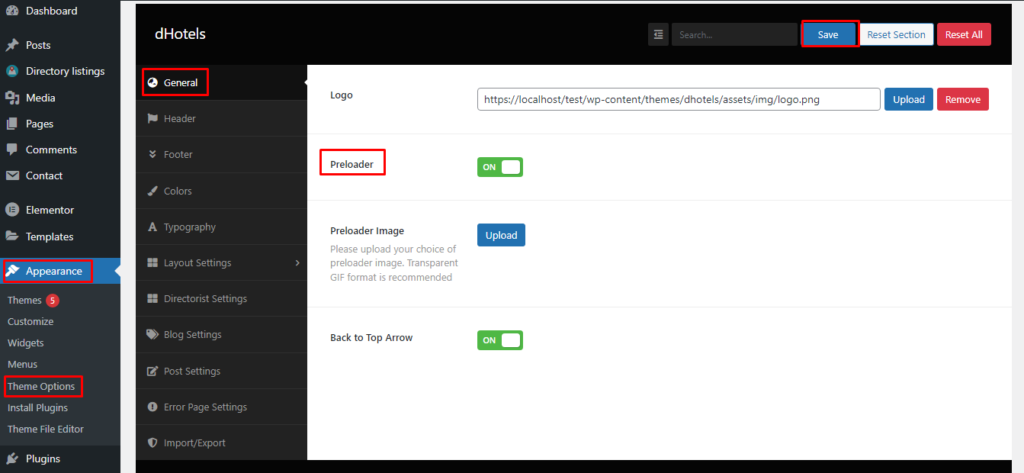
From Admin menu, navigate to Appearance -> Theme Options. Then go to the General tab.
From here you can upload your main logo.

After changing the settings, click on the Save Changes button.
5.3 | Favicon
Favicon is the little icon that you see at the address bar of your browser.

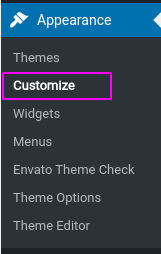
To set this, from the Admin menu navigate to Appearance -> Customize link.

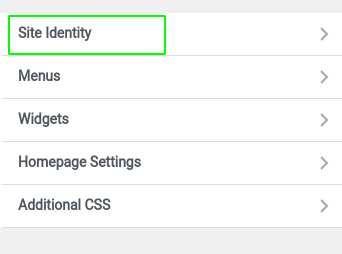
Then navigate to Site Identity

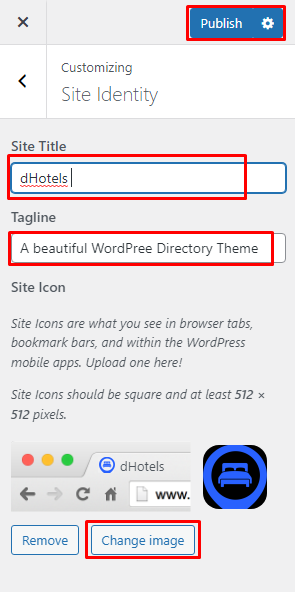
From there you can upload the “Site Icon” which will be used as a favicon

For more details, here’s the WordPress official instruction link for setting up favicon: https://codex.wordpress.org/Creating_a_Favicon
5.4 | Preloader
From Admin menu, navigate to Appearance -> Theme Options. Then go to the General tab
Here you can find the option for enabling/disabling the “Preloader” option. Also, you can upload your custom preloader image. When uploading an image please make sure it’s a transparent GIF image.

After changing the settings, click on the Save Changes button.
5.5 | Header
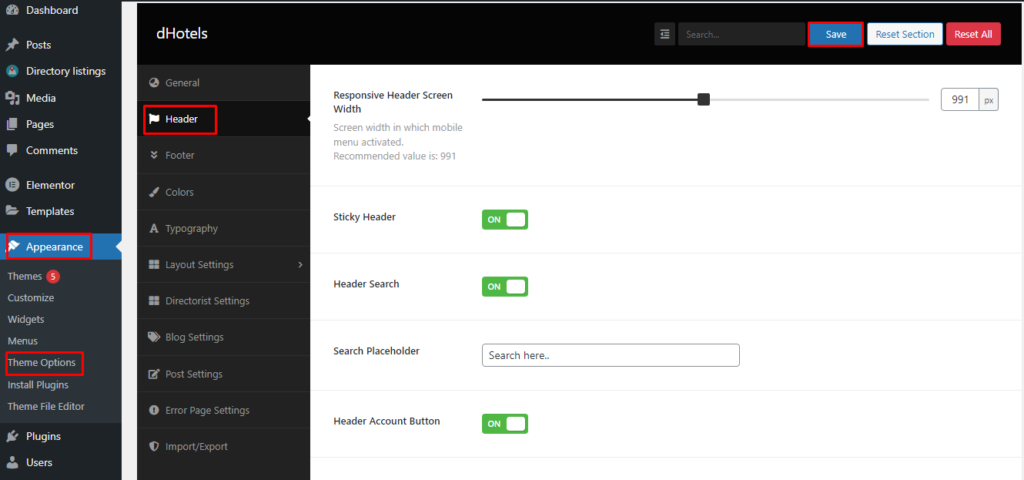
To change the Header related settings, please go to Appearance -> Theme Options. Then go to the Header tab. Following features are available:
- There are several Header Layouts. You can choose your preferred layout from here.
- You have options to enable/disable Header Search.
- You have options to enable/disable Header Account.
- You have options to enable/disable Add Listing Button.
- You can also define the minimum width from which mobile menu will be activated.
- You have options to change the Banner related settings globally, you can override this settings from Layout Defaults Option(#6) and individual pages(#7) as well

After changing the settings please click on the Save Changes button.
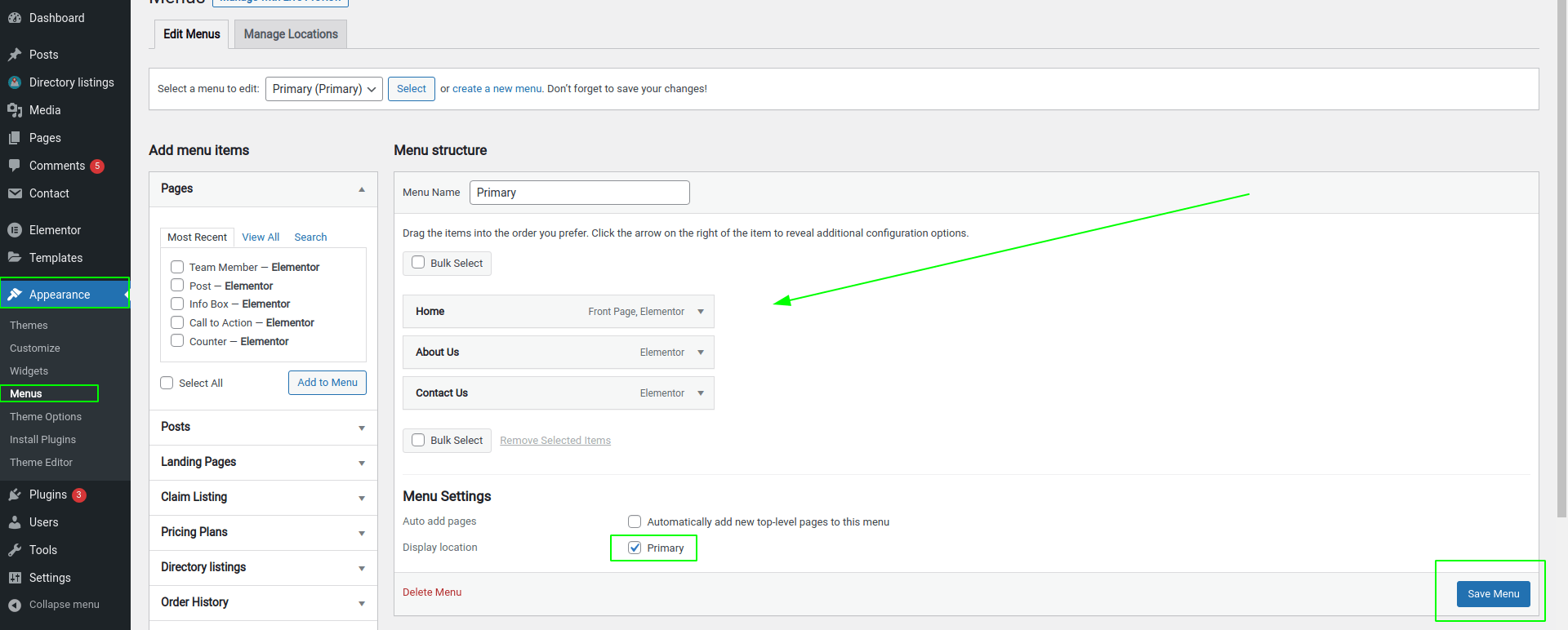
5.6 | Menu
You can create menus from Appearance -> Menus Page. This is standard WordPress functionality. To display any menu on-site header, please select the menu location as “Primary”.

After changing the settings please click on the Save Menu button.
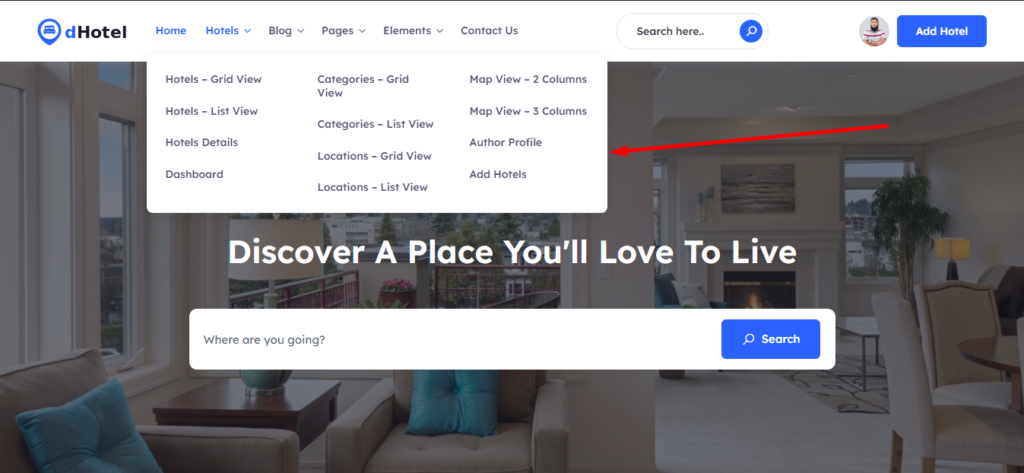
5.7 | Multi Column Menu
The multi-column menu looks like this:

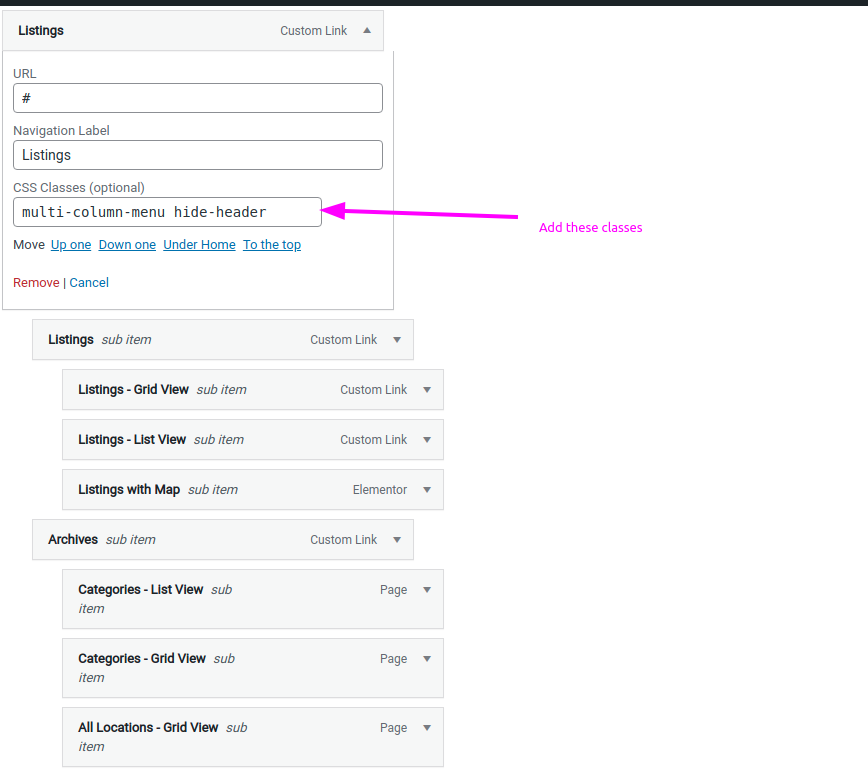
To make any menu item multi-column, you have to add some specific classes in the parent menu item. Here’s an example:

Here I used the CSS class multi-column-menu which turns the submenu items into Multi Column. Also, I used another class hide-header which hides the title “Listings” and “Archives” inside the menu.
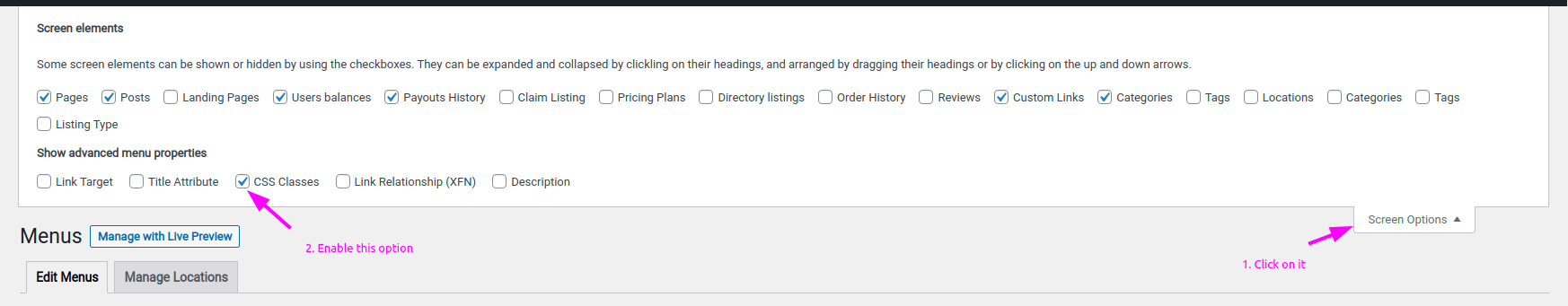
NB: If you can’t see the field “CSS Classes”, you have to enable it first. To do this, go to the top and follow this screenshot below:

5.8 | Footer
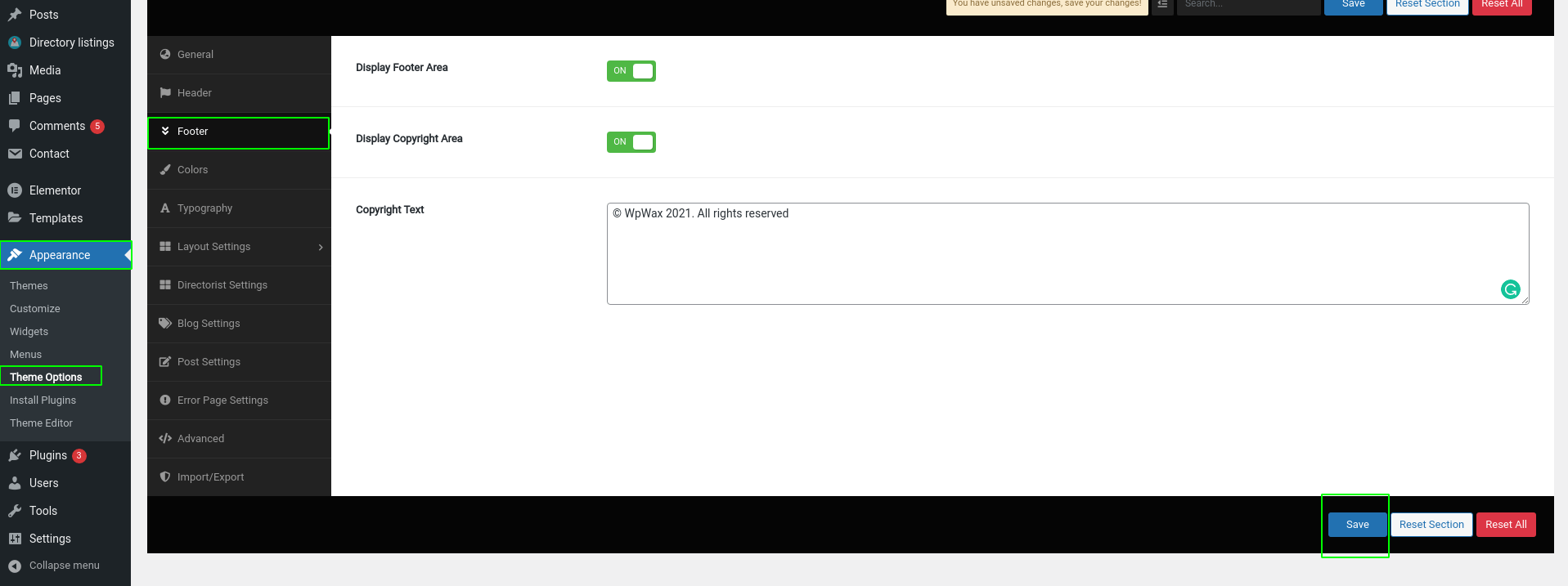
To change the footer settings, navigate to Appearance -> Theme Options. Then go to the Footer tab. It looks like this:

After changing the settings, click on the Save Changes button.
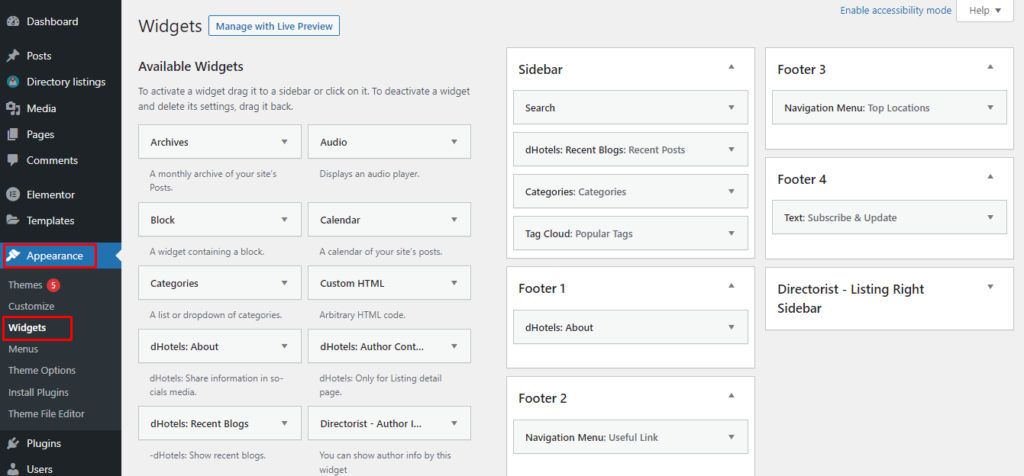
To set up footer widgets, navigate to Appearance -> Widgets. Here you can find available footer widget areas.

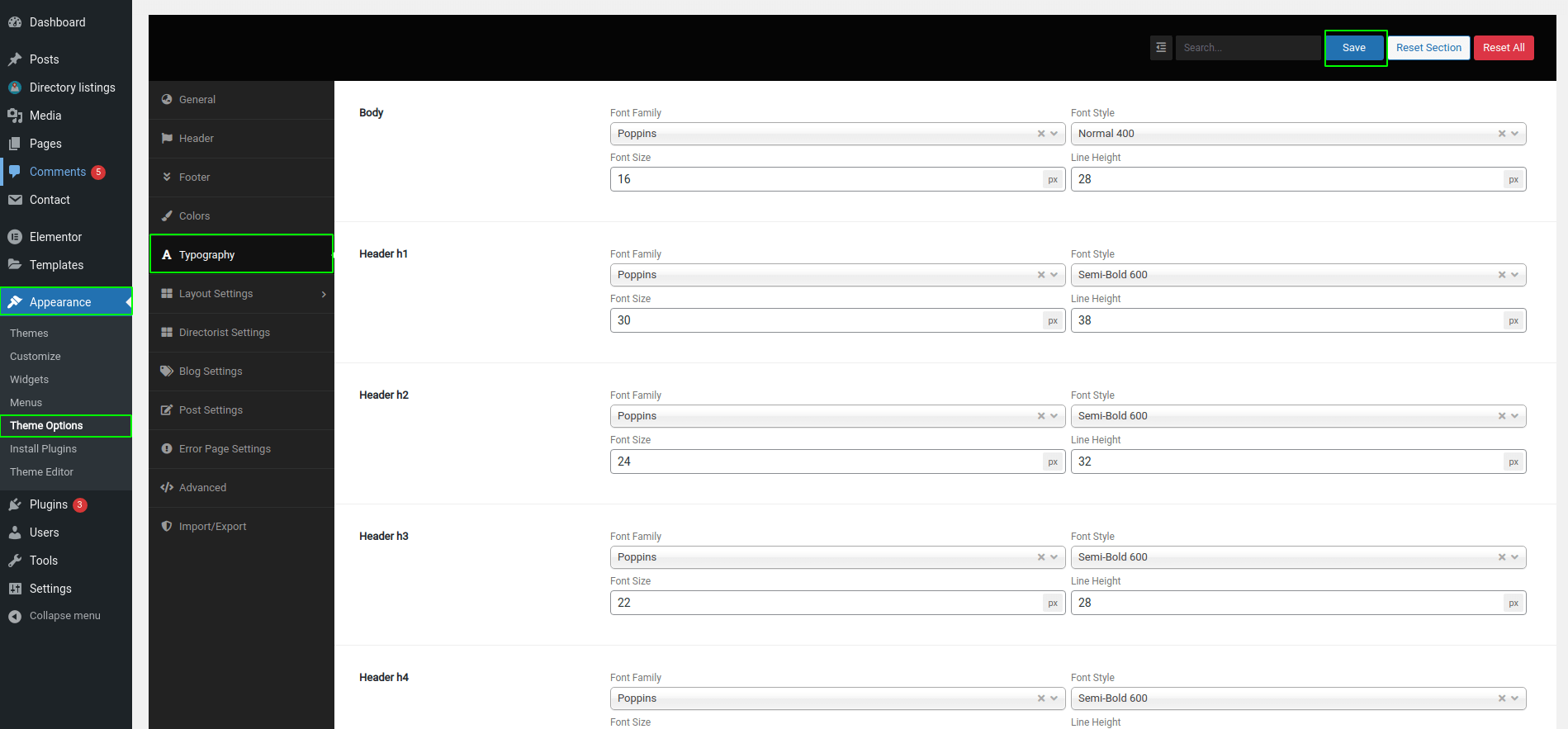
5.9 | Typography
You can change the typography of the Body and Headers. To do this, go to Appearance -> Theme Options. Then go to the Typography tab.

After changing the Typography settings, click on the Save Changes button.
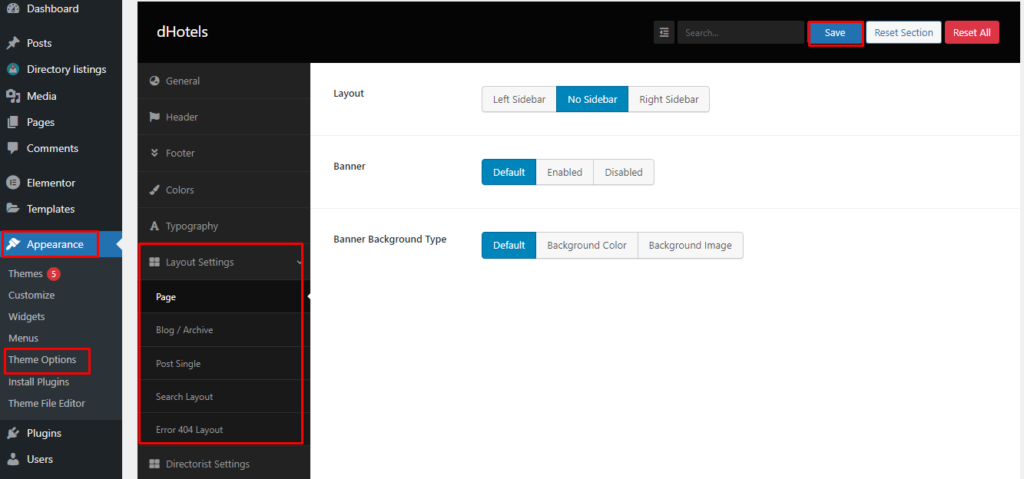
6 | Layout Settings
From here you can set default layouts for pages, blogs, posts, etc. You can find these settings on Appearance -> Theme Options and then the Layout Defaults tab.

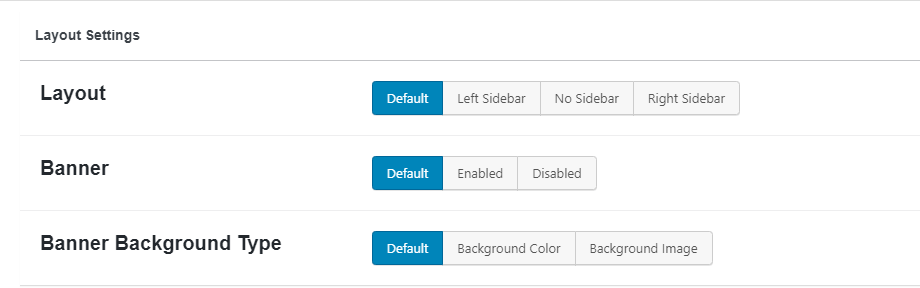
7 | Layout Settings for Individual Page
You can override the above settings for Individual Pages. When you go to Add New or Edit page, you can find similar settings like above under the “Layout Settings” box. If you change any settings from here, this will take priority. If you choose to default, settings from the Theme Options -> Layout Defaults (described above) will be used.

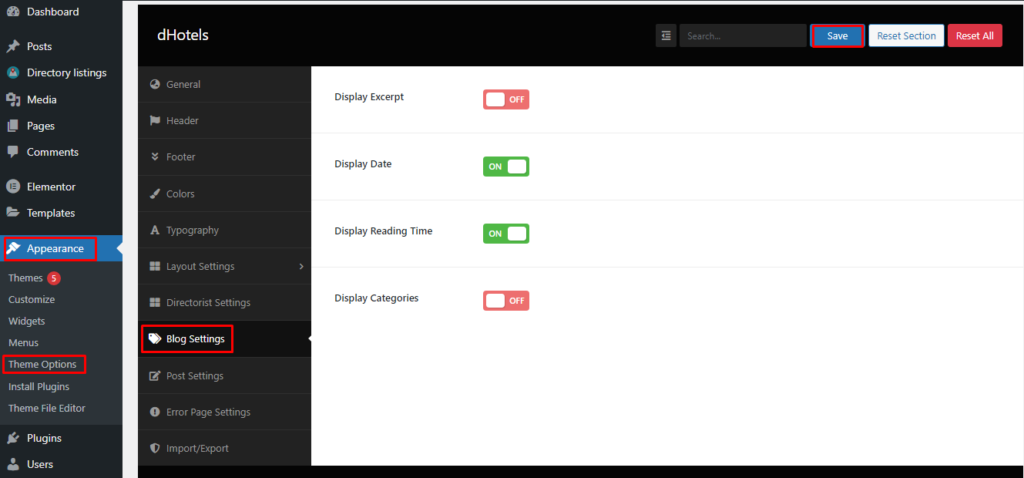
8 | Blog Settings
Navigate to Appearance -> Theme Options. Then go to the Blog Settings tab. From here you can change Blog/Archive-related settings.

After changing the settings, click on the Save Changes button.
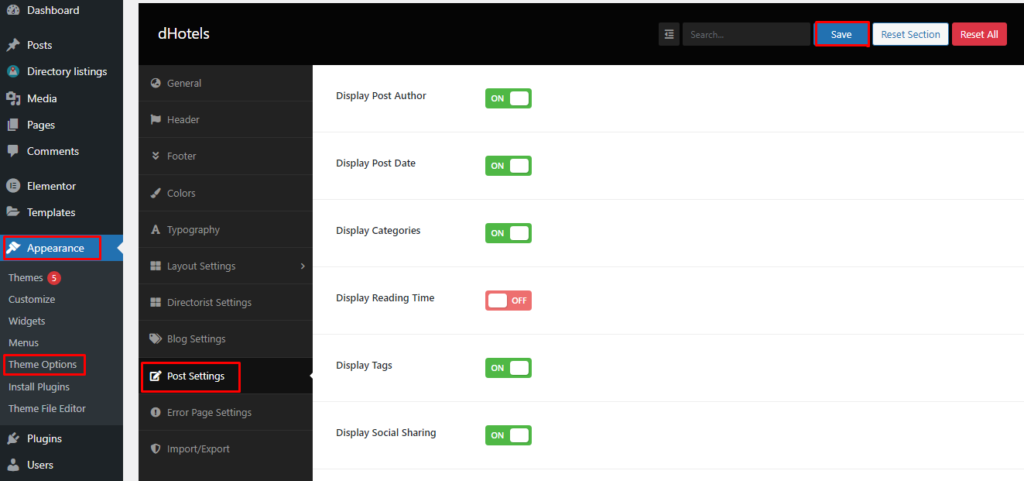
9 | Post Settings
Navigate to Appearance -> Theme Options. Then go to the Post Settings tab. From here you can change settings for a single post.

After changing the settings, click on the Save Changes button.
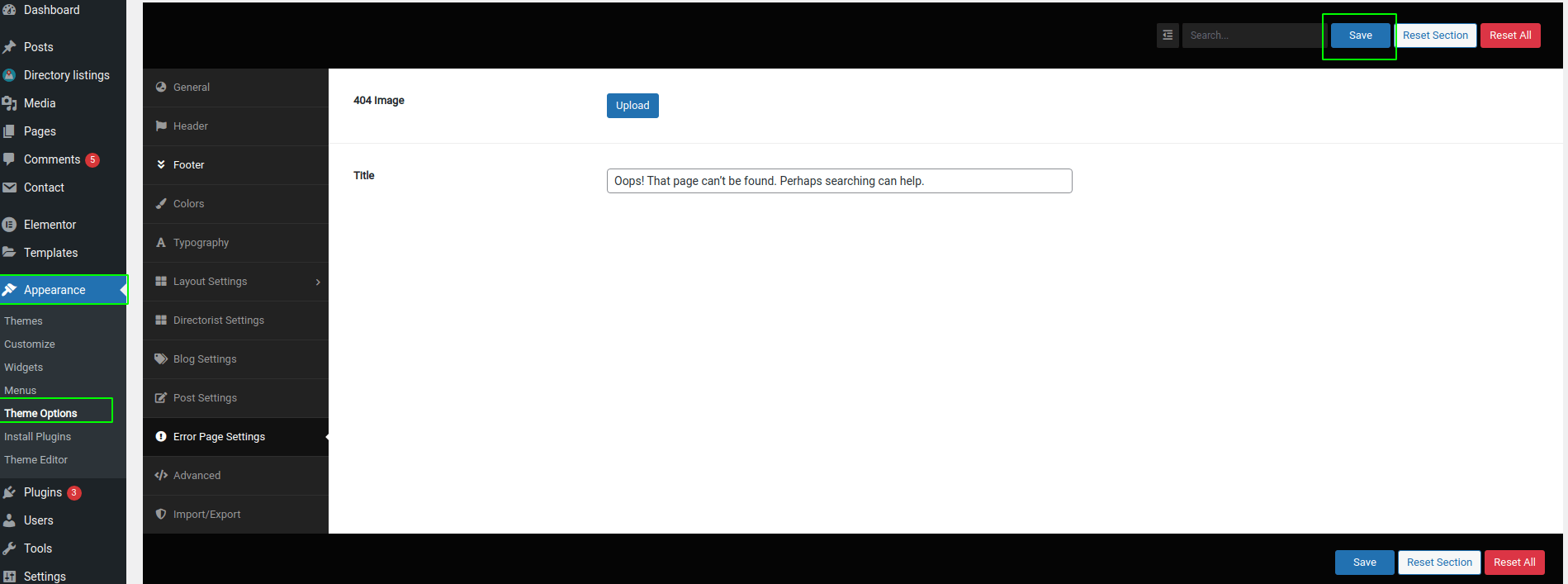
10 | Error Page Settings
Navigate to Appearance -> Theme Options. Then go to the Error Page Settings tab. From here you can change settings for the error page.

11 | Elementor Widgets
Elementor Page Builder has a lot of built-in widgets by default. But for your convenience, we’ve created several custom Elementor Widgets that you can use in your website and extend website functionality. You can find them under the THEME ELEMENTS section on Elementor edit mode.

12.1 | Translating Theme
You can translate this theme to another language easily. You have to translate several things for your website to work properly:
- Theme: dHotels
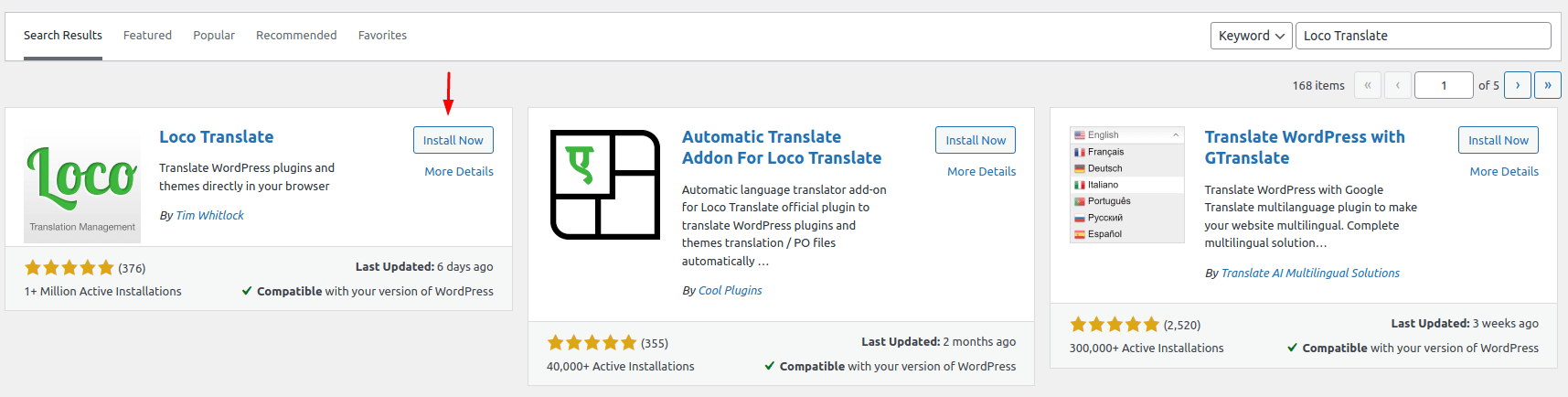
There are many tools available for translation. But the easiest way is to use plugin “Loco Translate“. Using this plugin, you can literally translate any WordPress themes or plugins if it supports translation.
— Here’s a step by step tutorial about translating any themes and plugins using “Loco Translate”:
Step 1: Install and activate plugin “Loco Translate”.

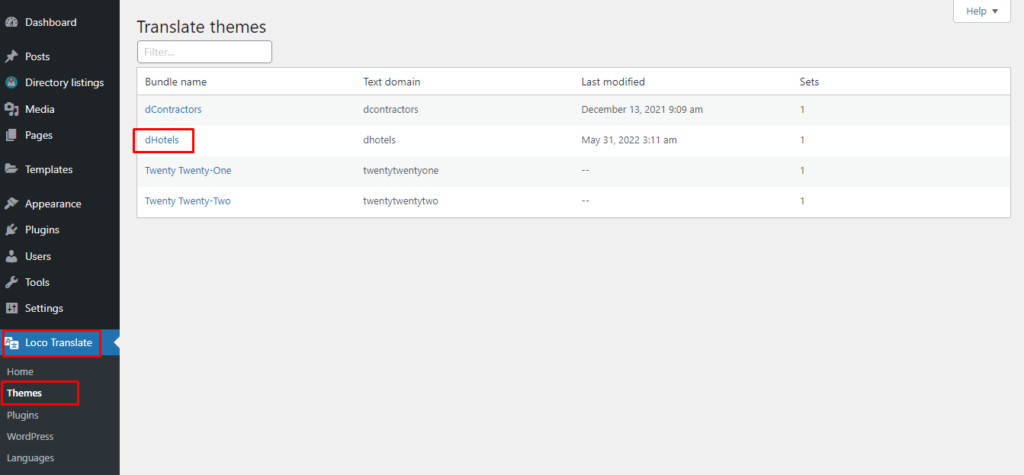
Step 2: Select the Theme or Plugin you want to translate from the “Loco Translate” menu.

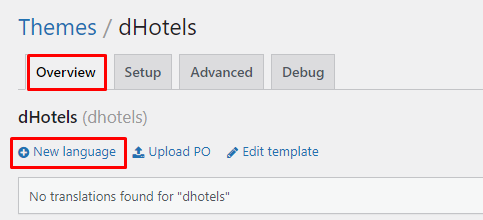
Step 3: Click on the New language link.

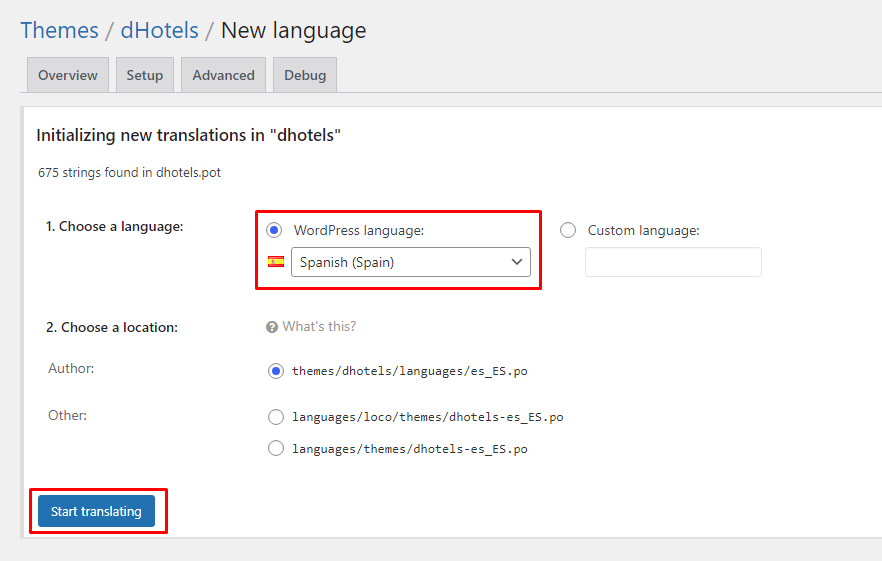
Step 4: Select your preferred language, and also select your location as “System”. Then click on the “Start Translating” button.

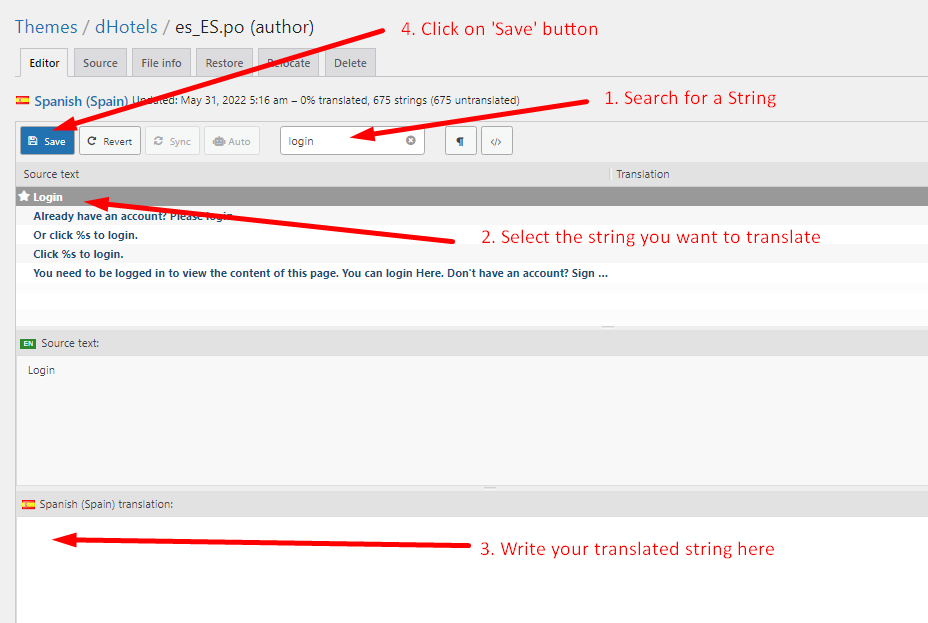
Step 5: Click on the “Sync” button for the first time. Then start translating strings like the image below.

Here’s a quick video tutorial about how to use Loco Translate:
12.2 | Updating Theme
Occasionally we provide updates that include new features and bug fixes. Updating the WordPress theme is standard WordPress functionality.
Before Updating Theme:
** Before updating please make sure to keep a backup of your installed theme and plugins to be on the safe side.
You can use this plugin to keep the backup: https://wordpress.org/plugins/wp-theme-plugin-download/
There are few ways to update the WordPress theme. You can follow any of the methods described below:
Method 1: By Uploading zip File
- From WordPress Admin Panel, Navigate to Appearance -> Themes.
- Now you have to upload the updated theme zip file. To do this, Navigate to Appearance -> Themes -> Add New -> Upload. Go to browse, and select the zipped theme folder. Hit “Install Now”
- Then click on “Replace current with uploaded” and the theme will be uploaded and installed.
Method 2: By FTP
- Using your FTP client, navigate to “/wp-content/themes/” folder on your server and delete the “dhotels” folder from there.
- Now upload the latest non-zipped theme folder into that “/wp-content/themes/” folder .
Method 3: By Directorist Subscription Panel
- From WordPress Admin Panel, Navigate to Directory Listings -> Themes & Extensions.

After Updating Theme:
** After updating the theme please update all plugins which come with the theme.
13.1 | Demo Content installation failed
This is a hosting issue. In most hostings, demo installation will work fine. But some hostings block certain permissions which may cause this issue. If this happens to you, you can contact your hosting provider or alternatively send a support request to support@wpwax.com and we will help you to fix this.
13.2 | 404 Error in all pages
If you face this type of issue, please update your permalink. To update permalink, navigate to Settings -> Permalink and then click on the Save Settings button.

14 | Contact
If you face any issues, please, feel free to contact us at: https://directorist.com/contact/
