Directorist Speed Optimization: How We Did It
Directory sites are a dime a dozen. So, how do you make yours stand out from the rest?
Speed! A fast directory site will keep users engaged and coming back for more. If you manage a directory site, then you know how important it is to have a fast-loading website. No one wants to wait around for a slow website to load, and if your site is slow, you’re likely losing potential customers. Your users expect to be able to find what they’re looking for quickly and easily, without having to wait for pages to load.
Websites are always looking for ways to optimize speed. For directory sites, this is especially important, as they tend to be image and asset-heavy. 2022 was a year of optimization, improving the performance of Directorist in so many ways. In this article, we’ll discuss how Directorist optimized assets, icons, and images to speed up our directory sites.
Directorist – A Revolutionary WordPress Directory Plugin
Directorist is a directory plugin for WordPress users. It helps you create online directories for businesses, events, and other organizations. We recently optimized our assets, icons, and images to speed up your directory sites.
In 2022, we had 20 releases, and 130+ improvements/bug fixes as a whole. Instead of releasing more themes and extensions, our main focus was improving the Directorist itself, in terms of stability, performance, security, and improvement of existing features. Directorist is now more stable than ever! In each update, we have done enough testing to make sure that it works smoothly on the user’s website.
Optimization Goal
The goal of the Directorist optimization process is to minimize the load time of Directorist pages, by optimizing directorist plugin code. This helps in ensuring that your website visitors have a seamless experience while browsing through your website. The process involves identifying and addressing potential issues that could be slowing down the loading of your pages. Additionally, the Directorist team works closely with all other possible branches to take care of all the potential issues.
How We Optimized Direcorist for Better User Experience
To make a stable optimization, we followed 3 ways to make it done. Those are as follows:
Let’s start with describing Asset Optimization.
Asset optimization
Our approach to the static assets (CSS JavaScripts files) refactoring is to divide the assets so that certain assets only load based on their individual pages. For example, in the search form, there is a search-by-radius feature, so to enable this feature, you have to go to the underlying form builder from the admin panel, then drag-n-drop the radius feature from the list.
And this search form can be displayed in the following places:
- All Listing page
- Search Result Page
- Any other page using
[directorist_search_listing]shortcode
There is a specific javascript file named range-slider.js that is required to load for the radius-search feature to work properly. So before loading this file, it’s advisable to automatically check if the following conditions have been met:
- The radius-search feature is enabled from the admin panel
- The visitor is currently viewing any of the 3 types of pages listed above
As long as these prerequisites are met, only then can we load the range-slider.js file.
Within this optimization process, we leveraged these steps. We’ve made sure if any features were enabled or disabled, we have also verified if a particular portion of the website has been displayed or not, and based on these analyses, we’ve loaded a specific asset. By enqueuing assets based on which templates are now loaded, we achieved that here. Here’s an excerpt from our code where you notice these steps:
<?php
// copied from https://github.com/sovware/directorist/blob/303d06963461dde352afc94592446e7ee5643255/includes/asset-loader/init.php#L96-L137
switch ( $template ) {
// All Listings
case 'archive-contents':
wp_enqueue_script( 'directorist-all-listings' );
wp_enqueue_script( 'directorist-select2-script' );
if ( Helper::instant_search_enabled() ) {
wp_enqueue_script( 'jquery-masonry' );
self::enqueue_map_scripts();
}
break;
// Search Form
case 'archive/search-form':
case 'search-form-contents':
case 'search-form/adv-search':
case 'widgets/search-form':
wp_enqueue_script( 'directorist-search-form' );
wp_enqueue_script( 'directorist-select2-script' );
break;
// Add Listing Form
case 'listing-form/add-listing':
wp_enqueue_script( 'directorist-select2-script' );
wp_enqueue_script( 'directorist-add-listing' );
break;
// Dashboard
case 'dashboard-contents':
wp_enqueue_script( 'directorist-dashboard' );
break;
// All Authors
case 'all-authors':
wp_enqueue_script( 'directorist-all-authors' );
wp_enqueue_script( 'jquery-masonry' );
break;
// Author Profile
case 'author-contents':
wp_enqueue_script( 'directorist-author-profile' );
break;Not only this, but in the asset files, we have removed many unused codes and generated minimized versions of every file here as well. As a result of the optimization, there will be fewer HTTP requests and less asset file size, and in the end, overall page speed will be slightly improved. This optimization has been rolled out on Directorist v7.3.0 which was released on July 19, 2022.
Icon optimization
Directorist previously displayed icons using the Webfont method. The user had the option to choose from either font-awesome or line-awesome icons from the settings panel under the Directorist logo.
So what is the Webfont method? Well, in this method, there is a font file (ttf/woff) containing hundreds of icons. Generally, this file is loaded on all pages, and a special CSS class is used to display any icon eg. <i class="fa fa-star"></i>. This method is so common and has been used as a go-to method for decades.
So what’s the problem with this method? Well, first of all, since the font file contains hundreds of icons, the file size could be 500KB. And if this file is loaded on every page, it will surely affect the performance a little bit.
A second thing is the compatibility issue. There are several versions of the open-source font library font-awesome, and some of these versions aren’t compatible with one another. In particular, think of this, you have a website containing three plugins.
Each of these plugins is loading a range of font-awesome files to display their icons (there isn’t any restriction on which one a developer needs to use). Because of this, your website will load like two megabytes and a half of extra files just for showing icons. As a result, your website will load like 1500KB (500+500+500) of extra files just for displaying icons.
Imagine that you run your site with quite a few WordPress plugins that use the font-awesome library, each of which features its own coded approach. As a result, this technique ensures that a lot of scripts load the font-awesome library on every page. Hence you can count like 500KB X 12 of extra files on your page, this is a nightmare even to think about.
Unless the plugin developer takes away their Webfont method, there is no other way to solve the problem outside of switching the plugin to another music library. That is exactly what we did here. In this regard, this particular optimization no longer uses webfonts. We are loading an SVG file to display each symbol and thereby simplifying the website.
Finally, whenever a similar icon is used multiple times on the same page, that icon will only be requested once in this method, thanks to modern browser caches. As an illustration, if the phone icon is used on the all-listings page, where there are 20 listings on the all-listings page and each one features a telephone number with a “phone” icon, it will make a total of 20 phone icons. Because all the phone icons are precisely the same, the browser will request for this icon the 1st time and then keep it in memory, after that browser will serve the same icon 19 times from the memory when requested.
The option to choose your icon has now been added to our icon picker as well. We’ve also added more icons to the previous version. Here’s the screenshot of our improved icon picker: http://prntscr.com/OZnmPpe2Lrt-
Due to this optimization, web page loading time will be slightly boosted. This optimization has been carried out on Directorist v7.4.0, which was rolled out on October 3, 2022.
Image optimization
Image optimization is the process of cutting image file dimensions without breaking the image in question. Image files that are too large have a dramatically negative effect on the frontend performance of your site. To optimize images on your site, make certain that the images inside are the minimum dimensions possible without losing quality.
Let me demonstrate a practical scenario. Assuming that there are a total of ten images on your website and each picture is 500kb in size, that states that there are 5mb documents. Somehow if you can reduce each picture file from 500kb to 100kb by doing some streamlining, it’ll make provide a total of 1mb file. That’s equivalent to an 80% reduction! If you can achieve this, it’ll improve your website loading speed a bit.
There are two ways to reduce an image file size:
i. By reducing the image dimension
Let’s say your image dimension is 1200 px by 1200 px, and it’s being displayed in a window of only 300 px by 300 px. In order to reduce this image dimension to the new size, you can decrease it from 1200 px by 1200 px to 300 px by 300 px, thus saving your device a considerable amount of space which is approximately 75% of the total reduction.
At the same time, this new dimension photo will fit inside your container perfectly, you will not start to feel a difference. Creating a 1200×1200 pixel photo in a 300×300 pixel container is somewhat pointless. Often, preserving the correct image size inside the basket is performed by the plugin designer, we do not control it.
ii. By compressing the image
Image compression is a technique whereby file size is trimmed without decreasing image quality below an acceptable level. Regarding images on websites, all images should be compressed, unless it’s for a digital photography site or similar images that reflect high-quality images.
There are many different compression tools available, and one of my favorites is TinyPNG. This tool utilizes its own efficient compression method, which reduces the image dimensions in a way that the compressed file won’t resemble the original.
In this optimization, only the first method stated was used to optimize the images on the all-listings page (because the second method isn’t necessarily in our hands). On the all-listings page, you have the option to select the dimension of preview images. There are three possible options currently – large, medium, and full, wherein ‘large’ is used as the default dimension if the viewer did not change the dimension from the customization options previously. Introspection is important, as it indicates pixel sizes. The default pixel size on a typical screen is 1024 x 1024px.
Some sizes of the preview image are hard to construe because of how heavily the theme and shape of a container influence the dimensions. We’re fairly certain that the preview image is less than 640 pixels wide (since the width is unreachable for other formats), and we’re even more convinced it is smaller than 1024 pixels across x 1024 pixels in height. Unless your container is below 600 px wide, please re-use the larger image that was used in the final result.
We’ve introduced a new 640×360-pixel image dimension, and named it ‘Default’. From now on, you’ll see four options to pick from in the settings panel: default, large, medium, and full. And if you use Default instead of Large, you’ll see a reduction in the size of your image file.
So to summarize, because of this optimization, the image file size of the all-listing page will be reduced, and as a result, this page will load slightly faster. This optimization has been rolled out on Directorist v7.4.2, which was released on October 20, 2022.
Speed Test Analysis
So before you dive into the test results, bear in mind that website speed can vary greatly in regard to numerous factors.
Moreover, results from testing can vary depending on server location, as well. If you are conducting tests from multiple regions and your website hosting service is located near the US, then the results obtained from your US region will be more accurate than those from the Asia region since distances are comparatively smaller.
For my testing, I’ve installed WordPress in a dedicated VPS (Virtual Private Server). Here’s my testing environment:
- Dedicated VPS which has 2 CPU cores and 4GB of RAM, location Fremont
- PHP v7.4.32
- MariaDB v10.3.34
- WordPress v6.0.2
- Installed theme: Twenty Twenty-One v1.6
- Installed plugins: Directorist
Also, I’ve imported Directorist default data in that installation.
Tools I’ve used for testing:
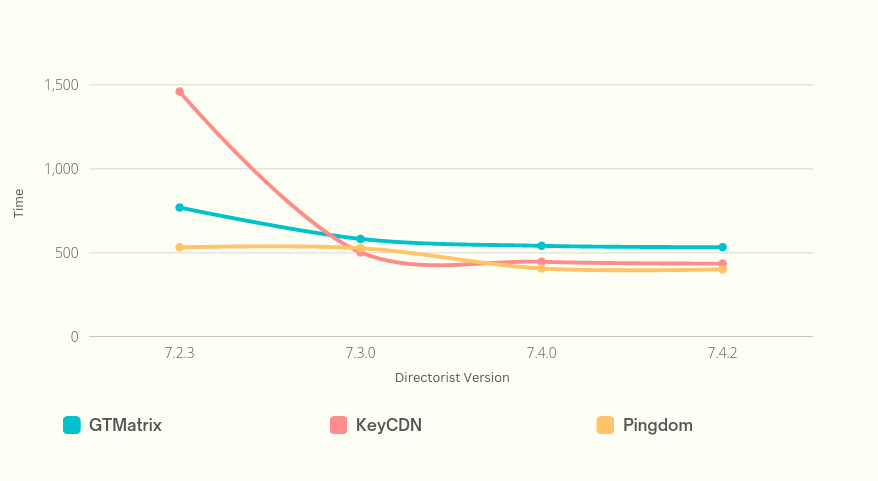
- GTMatrix
- KeyCDN
- Pingdom
Where GTMatrix location is in San Antonio, the KeyCDN location is in San Fransisco, and the Pingdom location is in San Fransisco.
I’ve conducted tests for 4 different Directorist versions.
- Version 7.2.3 denotes the release where no optimization was present.
- Version 7.3.0 denotes the release of asset optimization.
- Version 7.4.0 denotes the release of icon optimization.
- Version 7.4.2 denotes the release of image optimization.
I’ve conducted the same test multiple times and then took the average so that the result could be more accurate. All the results I’ve taken from several tests have been averaged to come up with the final result. All tests have been carried out in accordance with the Directorist’s all-listings page.
Test Result Overview
In the Summary table, I’ve listed the website loading time for 3 different tools. There are 3 more tables with detailed statistics for each tool. Each tool uses a different algorithm to determine the page loading time, so the results will be different from each other. Each tool uses a different algorithm to determine the page loading time, so the results will be different from each other. Here what we’ll see here is how the page loading time has been improved between each Directorist version.
GTMatrix provides data for total load time, such as LCP (largest contentful paint) and FLT (fully loaded time). The Summary table provides only LCP data. Here, the ‘Page Size’ column indicates the size of the HTML content of a page, with ‘CSS’ and ‘JS’ columns indicating the number of CSS or JS files, respectively.
Summery Table
Page loading time, lower is better.
| Version | GTMatrix | KeyCDN | Pingdom |
|---|---|---|---|
| 7.2.3 | 770 ms | 1.46 s | 533 ms |
| 7.3.0 | 583 ms | 503 ms | 528 ms |
| 7.4.0 | 542 ms | 447 ms | 407 ms |
| 7.4.2 | 534 ms | 436 ms | 402 ms |
Graph view:

GTMatrix Details:
| Version | LCP | FLT | Page Size | CSS | JS | Performance | Grade |
|---|---|---|---|---|---|---|---|
| 7.2.3 | 770 ms | 1.50 s | 1.29 MB | 17 | 47 | 99% | A |
| 7.3.0 | 583 ms | 759 ms | 879 KB | 13 | 12 | 100% | A |
| 7.4.0 | 542 ms | 730 ms | 664 KB | 10 | 12 | 100% | A |
| 7.4.2 | 534 ms | 730 ms | 368 KB | 10 | 12 | 100% | A |
KeyCDN Details:
| Version | Time | Page Size | CSS | JS | Performance | Grade |
|---|---|---|---|---|---|---|
| 7.2.3 | 1.46 s | 1.30 MB | 17 | 47 | 78% | C |
| 7.3.0 | 503 ms | 877 KB | 13 | 12 | 85% | B |
| 7.4.0 | 447 ms | 662 KB | 10 | 12 | 86% | B |
| 7.4.2 | 436 ms | 366 KB | 10 | 12 | 89% | B |
Pingdom Details:
| Version | Time | Page Size | CSS | JS | Performance | Grade |
|---|---|---|---|---|---|---|
| 7.2.3 | 533 ms | 1.40 MB | 17 | 47 | 79% | C |
| 7.3.0 | 528 ms | 927 KB | 13 | 12 | 80% | C |
| 7.4.0 | 407 ms | 709 KB | 10 | 12 | 81% | B |
| 7.4.2 | 402 ms | 401 KB | 10 | 12 | 81% | B |
Some Pro-tips
i. Here, I’m using a powerful server, and my local test results come from a nearby place, so I’m getting the ideal result. But in a real-life scenario, your server might not be as powerful, and your website could hold more data than mine, and in that case, the difference between the test results would be much greater than compared to compare.
ii. All the tests ran no caching technique when testing this. Using a caching technique would substantially improve the results.
Final Words
Speed matters. In the business world, time is money, and a slow website can cost you both. That’s why optimizing your website’s assets, icons, and images is essential for maintaining a competitive edge. Directorist Speed Optimization can help you achieve this by providing optimized assets that load quickly and efficiently for your directory website. With this guide, you’re able to know how we improved Directorist’s speed and performance as a whole to keep directory site visitors happy.
In conclusion, if you want any kind of website to load faster, you need to optimize your assets, icons, and images as we did for the Directorist users. By using Directorist, from now on, Directorist users can make sure that their directory site loads quickly and efficiently. As a result, their visitors will have a better experience on your site and be more likely to stay longer and come back.
Hope, this article helped you to understand the Directorist speed optimization process. If you have any queries to share, please, feel free to share it with us in the comment section below. We would love to cooperate at our best.




Leave a Reply
You must be logged in to post a comment.