Displaying Advanced Filters in the Search Form Page is easier than you might think. If you would like to add Advanced Filters in Search Listing Form follow this doc.
Displaying Advanced Filter in the Search Form Page
You can display the advanced filter on the search page in one of the following two ways.
A) Using shortcode attributes: the shortcode for displaying Directorist search listing has a number of additional attributes. You can use some of those attributes to control the advanced filter in the search form. The description of some of the attributes related to the filters is given below. You can find the list of all attributes here.
- more_filters_button: You can hide/show the advanced filter ("more filters") button by this attribute. Options available: yes | no. The default value is yes. Example usage:[directorist_search_listing more_filters_button="yes"]
- more_filters_text: You can change the "more filters" text by this attribute. The default value is More Filters. Example usage:[directorist_search_listing more_filters_text="More Filters"]
- price_min_max_field: You can show/hide price minimum and maximum fields by this attribute. Available Options: yes | no. The default value is "yes". Example usage:[directorist_search_listing price_min_max_field="yes"]
- price_range_field: You can show/hide price range field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing price_range_field="no"]
- rating_field: You can show/hide the rating_field field by this attribute. Available Options: yes | no. The default value is "yes". Example usage:[directorist_search_listing rating_field="yes"]
- tag_field: You can show/hide the tag field by this attribute. Available Options: yes | no. The default value is "yes". Example usage:[directorist_search_listing tag_field="yes"]
- open_now_field: You can show/hide open now field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing open_now_field="no"]
- custom_fields: You can show/hide open custom fields by this attribute. Available Options: yes | no. The default value is "yes". Example usage:[directorist_search_listing custom_fields="yes"]
- website_field: You can show/hide the website field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing website_field="no"]
- email_field: You can show/hide the email field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing email_field="no"]
- phone_field: You can show/hide the phone field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing phone_field="no"]
- address_field: You can show/hide the address field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing address_field="no"]
- zip_code_field: You can show/hide the zip/postcode field by this attribute. Available Options: yes | no. The default value is "no". Example usage:[directorist_search_listing zip_code_field="no"]
- reset_filters_button: You can show/hide the reset filters button by this attribute. Available Options: yes | no. The default value is "yes". Example usage:[directorist_search_listing reset_filters_button="yes"]
- apply_filters_button: You can show/hide the apply filters button by this attribute. Available Options: yes | no. The default value is "yes". Example usage:[directorist_search_listing apply_filters_button="yes"]
- reset_filters_text: You can modify reset filters text by these attributes. The default value is Reset Filters. Example usage:[directorist_search_listing reset_filters_text="Reset Filters"]
- apply_filters_text: You can modify apply filters text by these attributes. The default value is "Apply Filters". Example usage:[directorist_search_listing apply_filters_text="Apply Filters"]
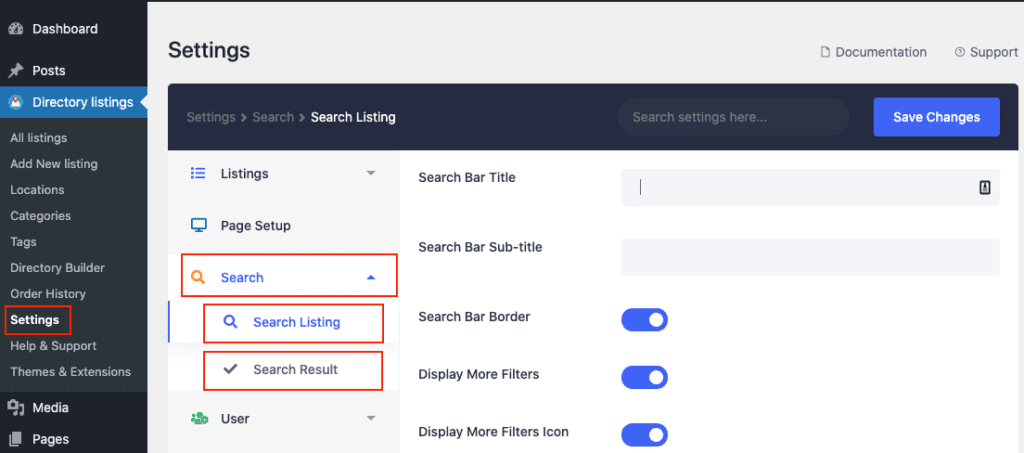
¸B) From Directorist Settings Page: You can display or hide the advanced search filters in the Directorist search page from the Directorist Search Settings Page. Visit Dashboard → Settings → Search → Search listings page. In the SEARCH section, enable the Display More Filters option to display the advanced filter on the search page.
There are also some filter-related Options available on this page. You can use these Options to customize the filters however you like. You can control which fields to show/hide in the filter form using these Options. The description of them is given below.

- Search Bar Title: This input field is used to give a title of the search field.
- Search Bar Sub-title: Give the sub-title of your search bar.
- Search Bar Border: You can enable or disable the border of the search bar using the option.
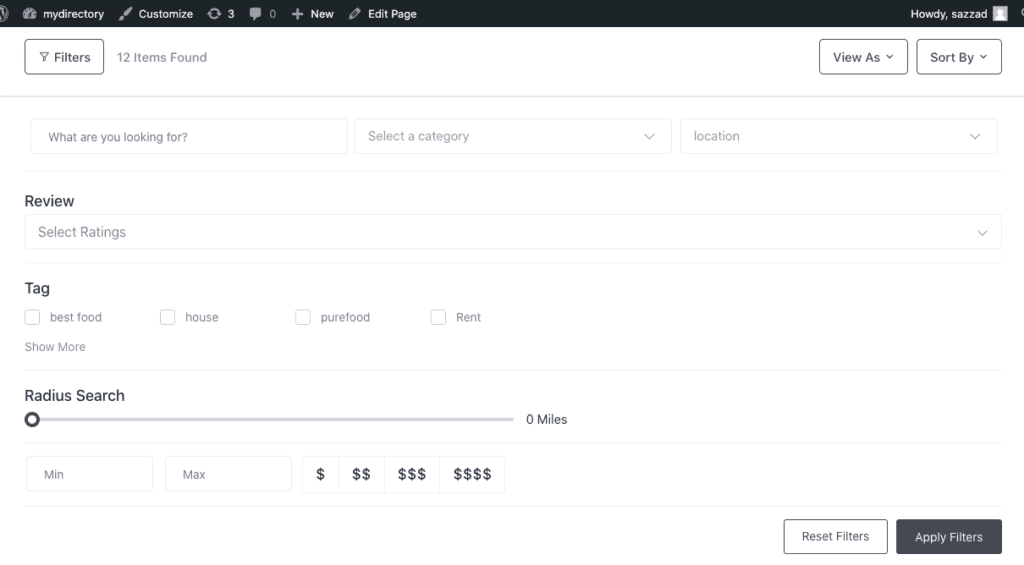
- Display More Filters: You can add an advanced filter using this awesome option. This option allows you to have an additional section with advanced options to make your filtering capacity more prolific.
- Display More Filters Icon: This is simply for displaying the icon for the More Filters option.
- Display Search Button: If you want to display the search button or not, you can use the option.
- Display Search Button Icon: Simply display the icon for the search button.
- Open Filter Fields: You can set how you would like to display the filter form fields when a user clicks on the filter button. Available Options: Sliding | Overlapping. Select the option you like and see the change in the front end. The default is Sliding.
- Filters Button: Check the Reset and Apply button if you want to show them in the filter form. Uncheck them to hide them.
- Default Radius Distance: You can set the default radius distance for the search filter.
- Search Button Text: You can modify the text of the ‘Filters’ button using this field. Enter any text you want to show in the ‘Filter’ button in this text field. The default is ‘Filters’.
- More Filters Button Text: Modify the text 'More Filters' if you want to display it in a different way.
- Reset Filters Button Text: After naming the filter button text, you can reset it using this option.
- Apply Filters Button Text: You can modify the text of the ‘Apply Filters’ button using this field. Enter any text you want to show in the ‘Apply Filters’ button in this text field. The default is ‘Apply Filters’.
- Display Popular Categories: If you want to display categories along with the search bar, this option is for you.
- Search Page Background: You can change the background using any image through this option.

And that's how you can add Advanced Filter in Search Form page.
Last Updated: March 20th, 2024
